为情所困2017-07-05 11:04:39
Thanks for the invitation~

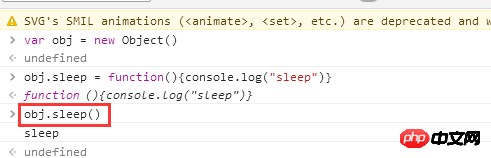
obj.sleep = function(){console.log("sleep")}It is equivalent to registering an attribute for obj
named: sleep,
value: a declared function,
You need to call a function to execute it, as we have already said above.
That is obj.sleep()
typecho2017-07-05 11:04:39
You have to call the relevant function before it will be executed.
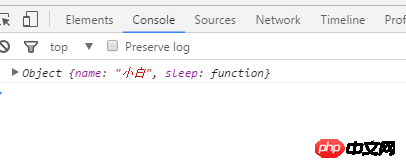
There is nothing wrong with object being an object created by new
我想大声告诉你2017-07-05 11:04:39
There is nothing wrong with obj displaying Object.
Why it’s not executed? It’s because you didn’t call it. Look at the line of code you commented above, obj.sleep(), which is the calling code.
巴扎黑2017-07-05 11:04:39
console.log(obj.sleep()) Why did you comment out this section? Just this section will do
ringa_lee2017-07-05 11:04:39
First question:

Second question: The defined obj variable only refers to the methods and properties of the Person object, so what is printed is the Object object and its properties and methods