Background: Using jquery.fileupload.js plug-in http://www.jq22.com/jquery-in...
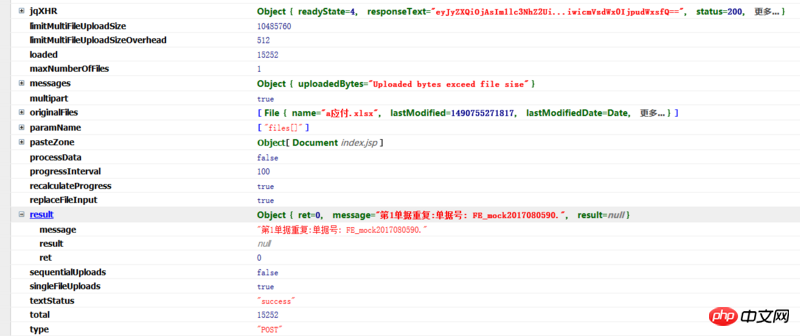
When uploading files, under Firefox and Chrome, the return value can be obtained normally in the callback function done, as shown below
#The callback function code is as follows:
done: function (e, data) {
console.info(data);
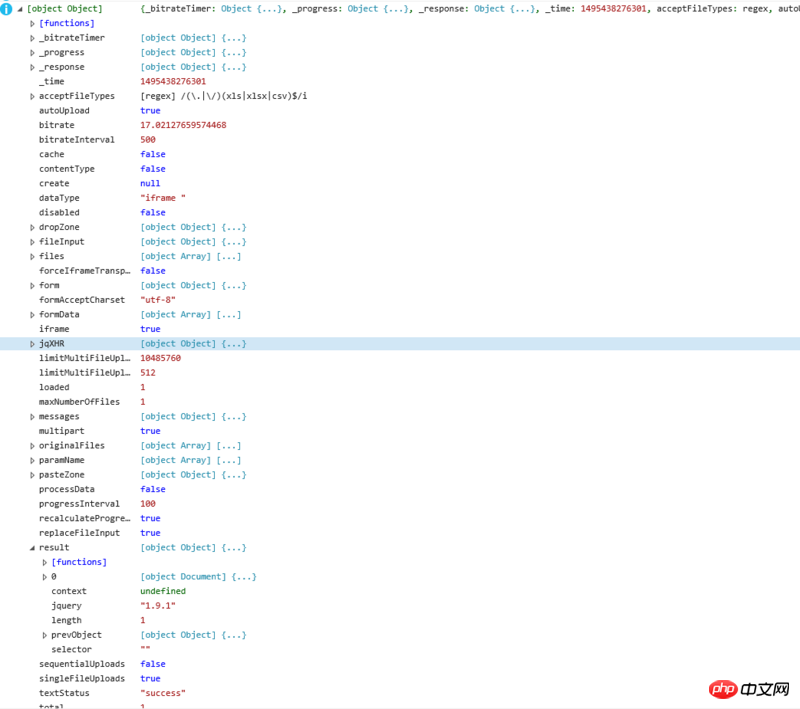
}, However, in versions below IE10, in the returned data, the result is not an ajax result, but a jquery object, as shown below: 
I still don’t understand the logic of the source code, please give me some advice
大家讲道理2017-07-05 11:04:06
...
done: function ( e, data ) {
var html;
if(data.result[0].body) {
html = data.result[0].body.innerHTML;
} else {
html = data.result;
}
}
滿天的星座2017-07-05 11:04:06
var result = data.result[0].body ? data.result[0].body.innerHTML : data.result;