
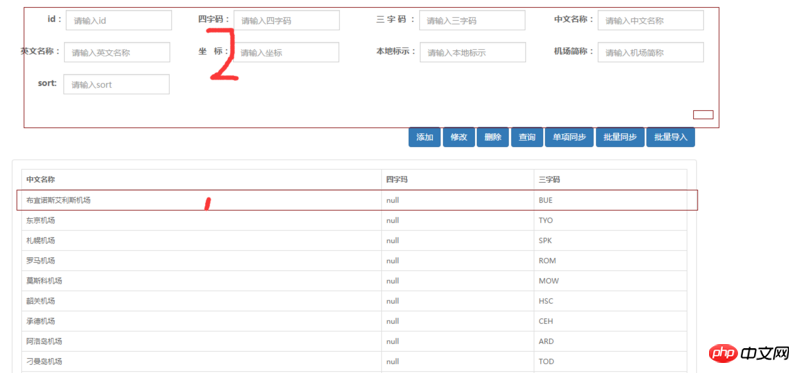
As shown in the picture above, how can I click on a certain row in the table and then the corresponding attribute value in the table will appear at 2 places. .
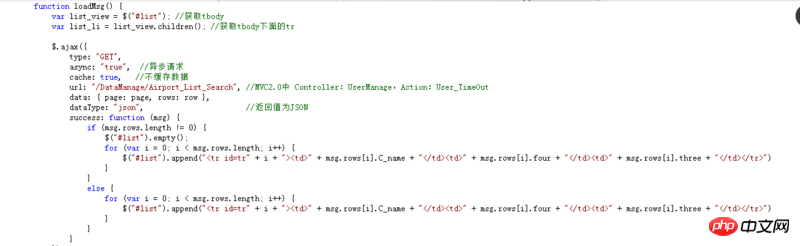
Which part of the table is generated like this
淡淡烟草味2017-07-05 11:03:39
Delegation
$("#list").click(function (e) {
e = e || window.event;
//拿到鼠标点击的节点对象
var target = e.target || e.srcElement;
//判断所属哪行tr
var tr;
$(this).find('tr').each(function () {
if (this.contains(target)) {
tr = this;
return false;
}
});
//拿到了tr
if (tr) {
//这里面就可以取行tr的值项,
//建议在构html的时候:"<tr data-C_name='你对应的值' data-four='' ... ><td>..</td>...</tr>"
//取值:$(tr).attr('data-C_name'),$(tr).attr('data-four')
$(tr)
}
});Using delegate you don’t need to consider whether the objects inside are loaded asynchronously
欧阳克2017-07-05 11:03:39
The tr of the form is bound to the click event. When clicked, the values required by the form are obtained and filled in sequentially.
为情所困2017-07-05 11:03:39
You can request all the data back when generating the form, put it on tr through data-*, and then bind the click event to tr. When you click, fill in the data on tr to the corresponding place, which can reduce requests. Number of times (the sequelae of doing too much on the mobile terminal haha
大家讲道理2017-07-05 11:03:39
Click in a loop to get the attributes of each row, then write the attributes to Figure 2 and enter the corresponding value
PHP中文网2017-07-05 11:03:39
$("table tr").on("click",function () {
console.log($(this).find("td").eq(0).text());
console.log($(this).find("td").eq(1).text());
console.log($(this).find("td").eq(2).text());
});