1. Try to use window.onerror to capture this unknown asynchronous error, but it fails and is not detected at all. Question: Is onerror unable to detect this kind of asynchronous error?
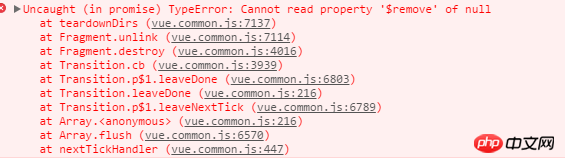
2. Because the error is reported in the vue module file, try-catch cannot be used to wrap the captured error. So is there any way to detect it? As shown below, an asynchronous error in the vue module occurred when switching routes (the vue array elements were continuously updated before routing switching)...

为情所困2017-07-05 11:01:52
Add catch at the end of the Promise instance to catch errors
The PromiseA+ specification does not include the Promise.prototype.catch method. This method is written in the ES6 specification. You can call the catch method in the instance to catch errors. You can directly catch all errors in the last step of the promise instance