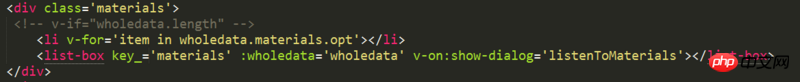
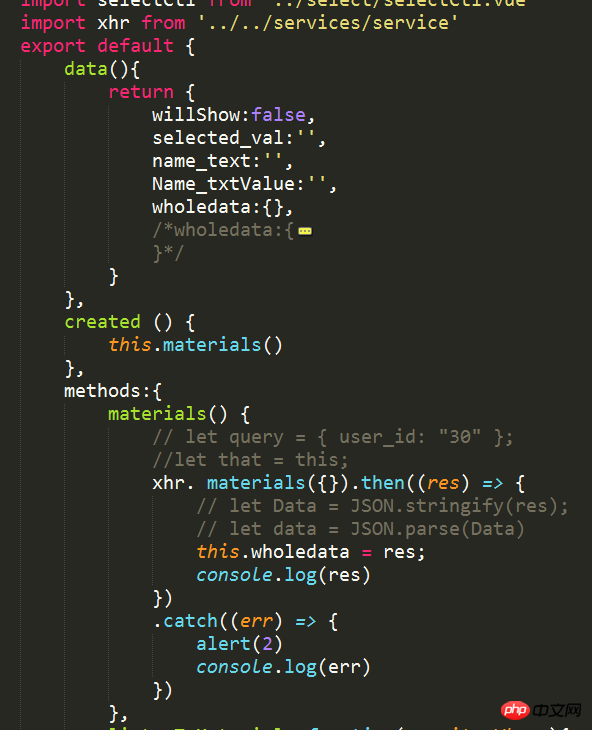
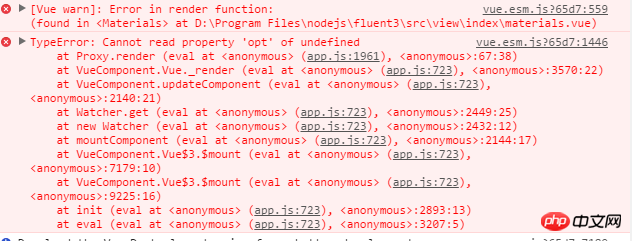
The data I requested from the interface is assigned to the empty object wholedata defined in data. Writing a label loop on the page can traverse the data, but the data given to the component cannot be rendered. I added <li v-for='item in wholedata.materials.opt'></li>, the data will be output, but the error still exists. If you don't add this, the data will not be output. If you add v-if='wholedata', the data will not be output, because the initial output is a Empty object
Please ask for guidance! ! ! 



世界只因有你2017-07-05 11:00:40
Just modify the initial data format in data.
data () {
return {
wholedata: {
materials: {
opt: []
}
}
}
}As long as the properties of the object are defined initially, Vue can detect data changes. You can also traverse the data directly in the form of v-for item in x.y.z.