The project requires react, so I followed the official website and Ruan Yifeng’s tutorials to learn
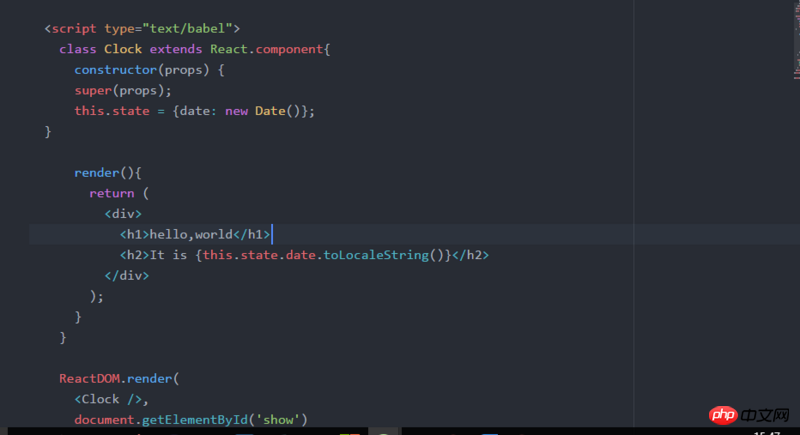
The code is as shown: 
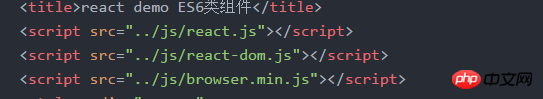
The following is a reference to react, which is from The three files copied directly from Ruan Yifeng's demo
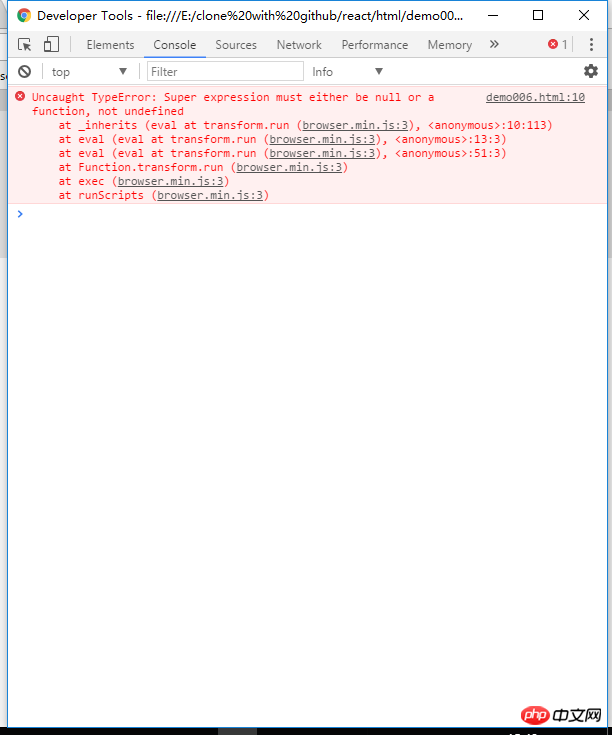
The following is the error reported to super after running. Is this because there is something missing in the referenced file?
滿天的星座2017-07-05 10:59:48
Because you didn’t pass any props, the props are undefined, so super() should be used here.
为情所困2017-07-05 10:59:48
One less babel, class xxx extends React is written in es6 and needs to be escaped.
You can download it and quote it locally.
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>typecho2017-07-05 10:59:48
The correct answer upstairs, super() will not report an error if it does not take the props parameter
PHP中文网2017-07-05 10:59:48
For those of you who don’t read in English 0_0
Don’t this error mean super undefined? Who is super? Component constructor wow
Look at the poster using React.component instead of React.Component