
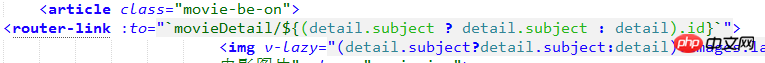
I reported an error after removing the double quotes.
I don’t quite understand, please give me some advice.
过去多啦不再A梦2017-07-05 10:58:34
In Vue, when the HTML tag :xxx="" is included in the template, the content in the double quotes is a JS expression, not a general HTML attribute.
Example:
<p @click="count++">{{count}}</p>At this time count++ is a piece of JS code compiled by the template and executed by Vue, rather than a simple attributed string. In the same way, what is written in router-link is also JS code, not a link string. In this way, when you need to directly return the string path, you must use single quotes to enclose the string content, such as :to="'/index'". If you write :to="/index", then Vue will evaluate a variable named /index, which is obviously illegal.
If you don’t want to nest single and double quotes, you can remove the colon and write <router-link to="/index">
滿天的星座2017-07-05 10:58:34
<router-link :to="'/dispatch/internal/treenode/'+itemSmall.view">{{ itemSmall.view }}</router-link>Try spelling the string