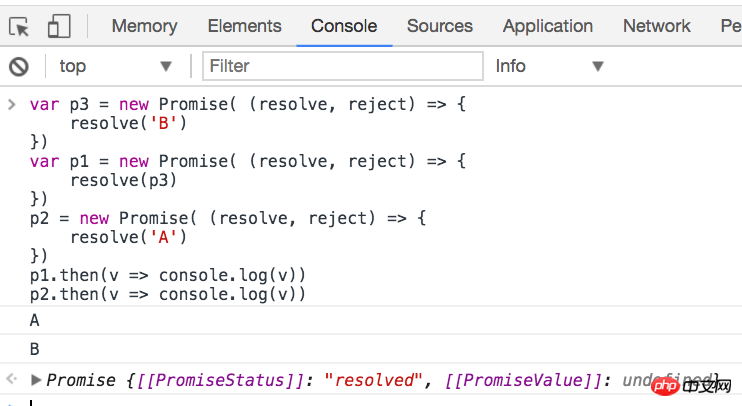
var p3 = new Promise( (resolve, reject) => {
resolve('B')
})
var p1 = new Promise( (resolve, reject) => {
resolve(p3)
})
p2 = new Promise( (resolve, reject) => {
resolve('A')
})
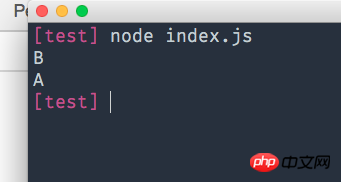
p1.then(v => console.log(v))
p2.then(v => console.log(v))


node is inconsistent with the browser operation. It is normal to understand that p1 resolves a promise internally and is not synchronous, so it is obviously later than p2.
阿神2017-07-05 10:56:30
Whether it is outputting A B or B A, it is correct. This is asynchronous. None of our operations can depend on the return order of previous operations.