This is a standard holy grail layout This is the html code
<p id="hd">header</p>
<p id="bd">
<p id="middle">middle</p>
<p id="left">left</p>
<p id="right">right</p>
</p>
<p id="footer">footer</p>
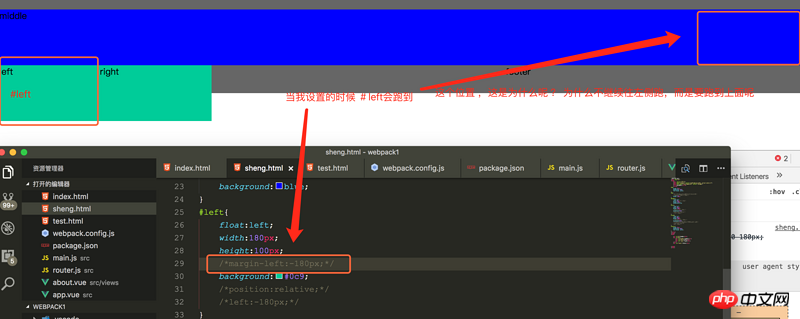
sheng.png
给我你的怀抱2017-07-05 10:56:07
Web page elements are distributed according to the writing order of html and according to the flow model.
The left element here flows to the next line because it has no position. Now set margin-left to its own width, which is equivalent to not occupying the position, so it flows to the end of the first line.
As the negative value of margin-left increases, it will slowly shift to the left.
Set
margin-left: -100%; // Equivalent to 100% of the width of the parent element
The left element will then come to the far left of the first line.