The environment and tools that need to be prepared have been installed. Enter the specified directory d:myproject
1. Find a folder on the hard disk to put the project. The folder I created is myproject
2. Enter The specified directory d:myproject
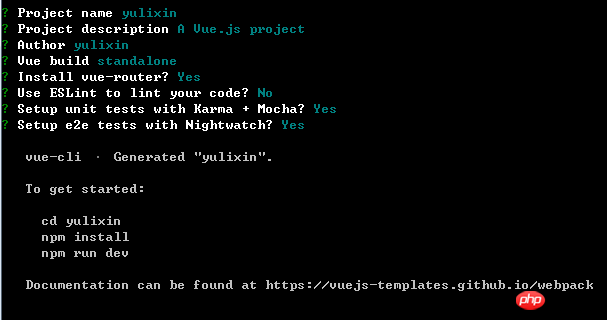
3. Install the vue scaffolding input: vue init webpack yulixin
After I completed the creation of a project according to the requirements of 3

4. Then I run
cd yulixin
npm run dev
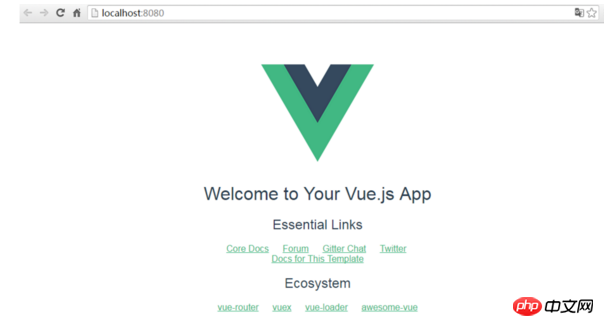
After the service is started successfully, the browser will open a "Welcome Page" by default, as follows picture:

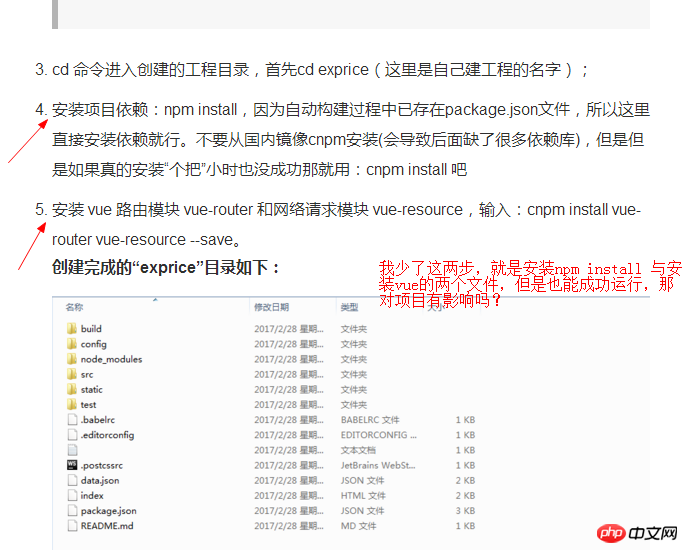
I am missing two steps in the screenshot below, will there be any impact?

怪我咯2017-07-05 10:55:33
You have already installed the router during the previous installation.
vue-resource is no longer updated. Use axios for ajax
为情所困2017-07-05 10:55:33
Are you sure you don't have npm install?
If you don't install, you will definitely not be able to see this page because the dependencies are not installed.
ringa_lee2017-07-05 10:55:33
No impact, the key depends on your own needs, but it is still recommended that you understand its basic configuration in order to use it freely.