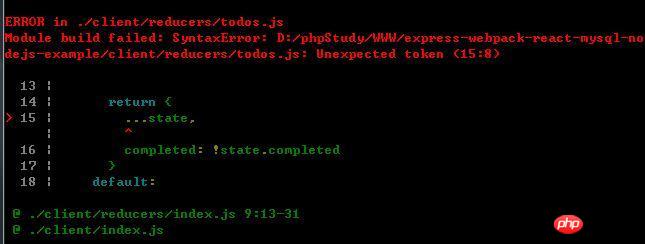
Use webpack to configure es6. Most of the syntax is supported, but... this one cannot pass compilation
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
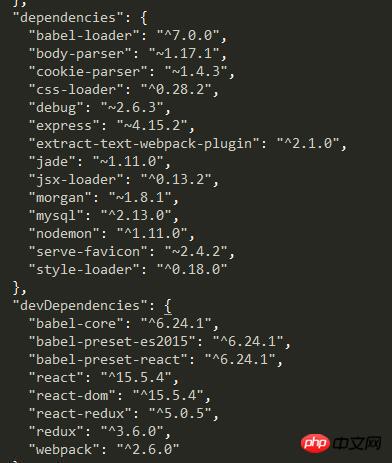
presets:['es2015','react']
}
},

Has anyone encountered similar problems?
淡淡烟草味2017-07-05 10:54:45
First add the corresponding plugin in .babelrc, for example:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"]
}Then install babel-plugin-transform-object-rest-spread via NPM.
滿天的星座2017-07-05 10:54:45
Tips, each preset of Babel has different support for new syntax. The es2015 preset only supports the es syntax officially approved in 2015. The details can be viewed here. It is recommended to use env preset.