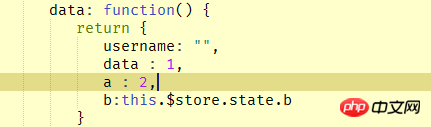
This is how I wrote it, it feels a bit strange

The official API says this, so how do I assign the value in state to a in data

伊谢尔伦2017-07-05 10:53:26
Remove a in data() and directly change it to calculated attribute
computed: {
a() {
return this.$store.state.a;
}
}phpcn_u15822017-07-05 10:53:26
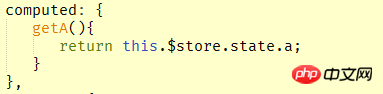
If your a exists in vuex, as in the document, use the calculated attribute this.getA directly without declaring a in data
To modify the value of a, please use mutations to submit to vuex