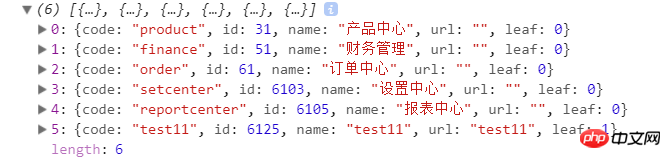
Requesting a set of data
The sorting has been processed
$.ajax(
{
////获取1级导航
url: "/resource/menus/"+pid+".do",
cache: false,
dataType:"json",
success: function(jsonData){
var liArr = [];
var _li = '';
console.log(jsonData);
$.each(jsonData, function(i,e){
if(e.url==null|| e.url==""){
e.leaf = 0;
}else{
e.leaf = 1;
}
if(e.leaf ===0){
_li = "<li><a class='crP' data-id = "+e.id+" onClick = 'getSlideMenu(0)'>"+e.name+"</a></a>";
}
liArr.push($(_li));
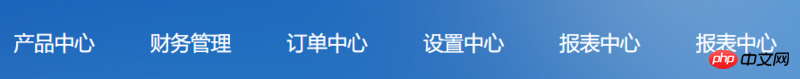
});There is a problem with the last column of the result, 
What’s the problem?
为情所困2017-07-05 10:53:22
Because the leaf of your last item is not equal to 0, _li has not been reassigned and is still the value of the previous item, so the last item is the same as the penultimate item.
世界只因有你2017-07-05 10:53:22
Write like this
if(e.leaf ===0){
liArr.push($("<li><a class='crP' data-id = "+e.id+" onClick = 'getSlideMenu(0)'>"+e.name+"</a></a>"));
}