I often use Vue cli to build projects
But I never understand it
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Airbnb
? Setup unit tests with Karma + Mocha? Yes 这个?
? Setup e2e tests with Nightwatch? Yes 这个是干嘛的?What is unit testing and what is e2e testing? ? What should I do when writing code? ?
过去多啦不再A梦2017-07-05 10:53:12
From the perspective of necessity, I think not testing is like driving through a red light. An accident may not necessarily happen, but as the amount of code becomes larger and larger, and the driving road becomes longer and longer, an accident will happen one day.
If you have a project:
function Swiper (el, options) {
if (typeof el === 'string') {
this.el = document.getElementById(el)
} else {
this.el = el
}
console.log('a swiper is created')
}Unit testing
Content: Test the units in your project. A function can be a unit, and a submodule can be a unit
Purpose: Automation, driving you to better design (for example, you will find it difficult to write unit tests for highly coupled code), without being a rogue
If there is no test library and I want to test the above code, I might do this:
Write a demo.html and introduce the above code
Test the instantiation of the passed element id
Test the instantiation of the passed element itself
Test other functions of swiper
And it’s best to console.log something on the console to tell me what is currently being tested and what the test results are
The testing framework helps you complete the above process, classify test cases, output progress, test results, give reports, etc. Such as mocha
The assertion library allows you to have many other methods for comparison besides ===, and it is very readable, such as: this.obj.should.have.property('id'). which.is.a.Number().
Relevant libraries include: chai, should.js, superagent that specializes in testing http, etc.
See how to write unit tests in Vue source code:

Karma is a testing tool that allows your code to be tested in a browser environment. The reason why it is needed is that your code may be designed to be executed on the browser side, and some bugs may not be exposed when tested in the node environment. In addition, if the browser has compatibility issues, karma provides a means to automatically run your code on multiple browsers. Run in a browser (chrome, firefox, ie, etc.) environment. If your code will only run on the node side, then you don't need to use karma.
Coverage

The purpose of unit testing is to divide your project into small units. In each unit test, try to design a case to run each branch of the code logic, so that when all unit tests are run, each line of code in the project It is best to run it once, that is, the coverage rate should be as close to 100% as possible.
If you only test the above Swiper code: new Swiper(document.getElement('mountNode')), then the coverage rate is only 50%, so you need to add new Swiper('mountNode') The unit tests run on another branch.
For small projects, it is not difficult to consider all branches, but for projects like Vue, achieving 100% coverage feels very abnormal.
Tool:istanbul
E2E Test
End-to-end testing is mainly to test the business. In most cases, it means performing a certain operation on a certain website on the browser, such as logging in.
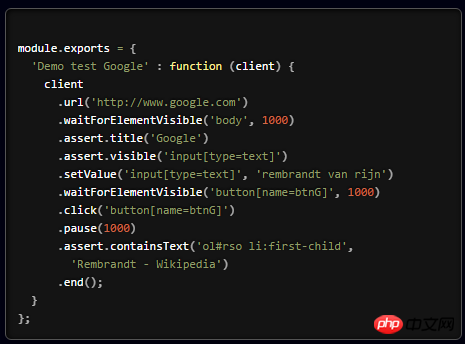
Take the example of nightwatch homepage:

I have not used nightwatch, but it is easy to see that this is testing the end-to-end process of logging in to Google and entering a keyword to search the business. You can see that this library provides many functions to simulate human operations on the page, thereby replacing human click input operations to complete automated E2E testing.
You can also take a look at what the E2E test in the Vue project is testing:

Are you familiar with this? This is testing several examples on the official website, because the page is Vue’s business.
Reality
Phoenix Legend: The test is not what you want to write, you can write if you want~
Writing tests takes a lot of time, and may take longer than writing project code. Moreover, if the project code changes, the tests must be modified. Therefore, most domestic companies do not have an environment for developers to write tests, and only rely on testers to ensure software quality. If you are in a company that requires you to write tests diligently, please cherish it.
Testing can improve design, read Martin Fowler’s test-driven book.