.controller('alistcontrol',function($scope, aliService){
$scope.advlist = {
id : "",
status : "",
content : "",
qTime : "",
answer : "",
aTime : "",
}
aliService.getlis().then(function(data){
var tempdata = angular.fromJson(data);
$scope.advlist = tempdata.result;
$scope.$watch('advlist',function(newValue){
if(!newValue){
$(".al_nonedis").show();
}
});
console.log(tempdata.result);
for(var i = 0;i<=tempdata.result.length;i++){
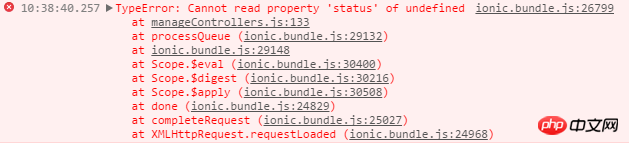
console.log(tempdata.result[i].status);
if(tempdata.result[i].status == "未回复"){
var temp = document.getElementById(tempdata.result[i].id);
$(temp).children("#al_title").addClass("blackword");
$(temp).children("#al_awswer").hide();
}
}
})
})
The code is as above. Here I want to compare certain items in the obtained data, but the browser test keeps reporting errors

Please let me know how to solve it. I have just come into contact with angular not long ago. . . . . . . . . . . .
PHP中文网2017-07-05 10:51:14
I found the problem. My colleague looked at it and found that for was written incorrectly. It should be < instead of <=... I habitually start looping from 1, but here I made a mistake starting from 0_(:з」 ∠)_
代言2017-07-05 10:51:14
I mentioned error reporting here, go look at line 133 of manageController