The subject of the question was written in vue because there was no requested data, so some fake data was created:

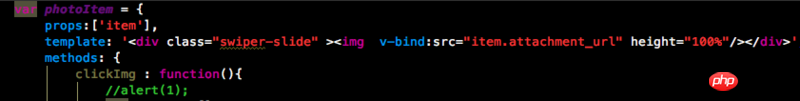
This is a dynamically generated img tag

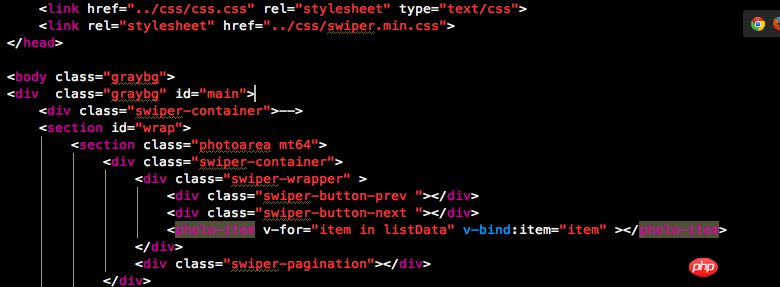
Then use on the page:

But when I opened chrome and looked at the effect, I found that this cannot be swiped and I can only see the initial photo

The dynamically generated img is also correct. The structure is as follows, but why can’t it be swiped?

And what’s strange is that the questioner changed the dynamically generated img tag to 3’ <p class="swiper-slide">Slide 1</p>
' and it can’t be swiped. I looked at the swiper official website There is no additional swiping method in the document. May I ask what is wrong with this?
曾经蜡笔没有小新2017-07-05 10:50:46
The event may not be bound. You can try putting new swiper in the mounted life cycle, or use vue-swiper to encapsulate it by others
我想大声告诉你2017-07-05 10:50:46
The reason is not detailed enough. We can only speculate that it may be in the "dynamic generation" area. It is like if you bind events to elements and follow the conventional method ele.addEventListener to dynamically generated elements, it will fail.
怪我咯2017-07-05 10:50:46
In the code written by the original poster, why is swiper-container used repeatedly? ? ?
世界只因有你2017-07-05 10:50:46
I’ll give you what I wrote. You can compare it. Yours is too unclear
html
<p class="swiper-container">
<!--轮播图-->
<p class="swiper-wrapper">
<!--<p class="swiper-slide">-->
<!--<a href=""><img src="../images/lunbo.png" alt="1"/></a>-->
<!--</p>-->
</p>
<!-- 分页器 -->
<p class="swiper-pagination">
</p>
</p>
js:
//渲染活动 图片轮播
function activitySwiper(arry) {
var arr = arry.activity;
var strAct = "";
console.log("--开始拼接轮播活动字符串--");
for (var i = 0; i < arr.length; i++) {
strAct += "<p class='swiper-slide'>\
<a href='" + arr[i].requestUrl + "'><img src='" + arr[i].imageUrl + "'></a>\
</p>"
}
$(".swiper-wrapper").html(strAct);
mySwiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
autoplay: 5000,
loop: true
});
setInterval("mySwiper.slideNext()", 5000);
}
用着 一点问题没有 最外层 不要忘了 声明 mySwiper :var mySwiper=""; 代言2017-07-05 10:50:46
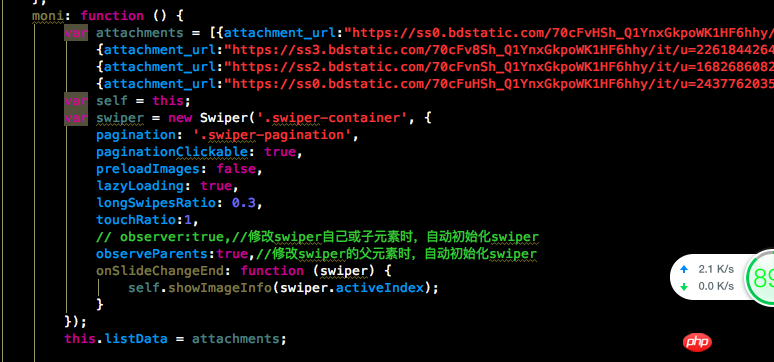
I found the reason. The reason is that the position of initializing swiper is wrong. To dynamically generate img tags, new swiper must be created after all tags are rendered on the interface. I use vue to write components. The original code is like this
var attachments = [{attachment_url:"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1384462805,1750500487&fm=23&gp=0.jpg",tag:"在途"},
{attachment_url:"https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2261844264,1398222573&fm=23&gp=0.jpg",tag:'雨天'},
{attachment_url:"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1682686082,380056728&fm=23&gp=0.jpg",tag:"下雪"},
{attachment_url:"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2437762035,2994278153&fm=23&gp=0.jpg",tag:"路滑"}];
this.listData = attachments;
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
preloadImages: false,
lazyLoading: true,
longSwipesRatio: 0.3,
touchRatio:1,
// observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
onSlideChangeEnd: function (swiper) {
this.showImageInfo(swiper.activeIndex);
}
});
The bound data source has been changed to generate components asynchronously, so the operation of initializing the swiper must be executed in the life cycle after the component is loaded, that is, in the mounted function of the Vue object