
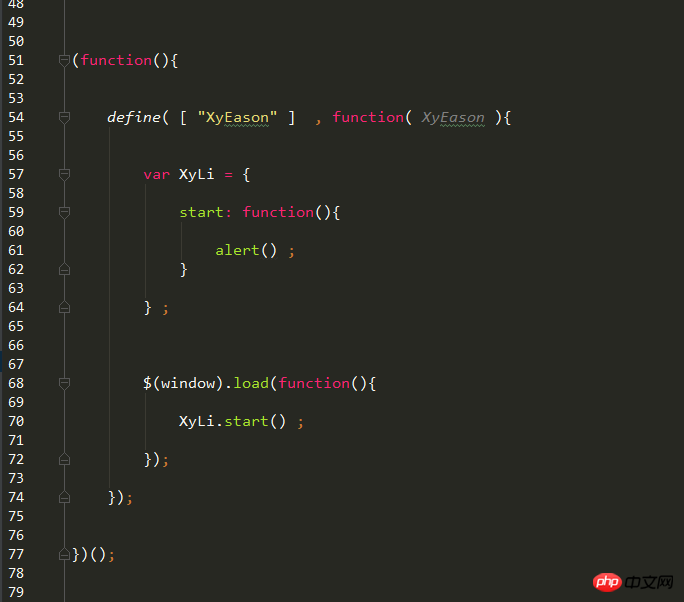
I don’t know why, the code in $(window).load() will not be executed. I think it should be a problem with requireJS loading, but I don’t know exactly what happened, so I can’t use $(window).load. () function, please help everyone, thank you very much! ! !
世界只因有你2017-07-05 10:50:19
One benefit of using requireJS is that it can ensure that the js module is loaded in the order of dependencies you specify.
Back to your code, define is used to define a module and indicate that the module depends on XyEason. Therefore, requireJS will ensure that the callback function, which is function(XyEason), is executed after XyEason is loaded. The execution of the
callback function is asynchronous, and the load event occurs when the page is loaded. By the time this code is executed, the load event has already been triggered, so it will naturally not be executed.
Your code is equivalent to the following paragraph
setTimeout(function(){
window.onload = function(){ alert("load") } //永远不会执行
},1000)某草草2017-07-05 10:50:19
The key point is when you require(). If it is after the onload event, it will definitely not be triggered. I hope it can help you.