
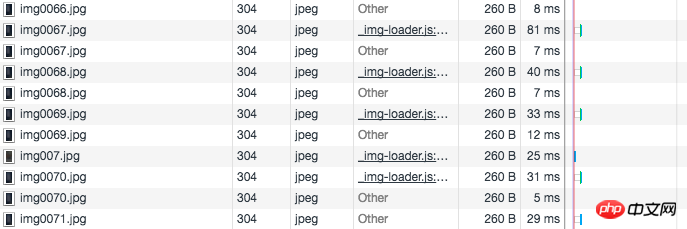
As shown in the figure, it is found that after preloading the image, repeated image resource loading is triggered when the image is repeatedly called (make sure the image resource path is consistent).
No such situation has been found on the mobile phone, but a similar situation can easily occur on chrome, and the image resources loaded repeatedly are different each time.
After repeating the request once or twice, the request will not be repeated again.
May I ask what caused this situation?
html Head
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="format-detection" content="telephone=no, date=no, address=no, email=no, url=no">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">Same question on stackoverflow: https://stackoverflow.com/que...
仅有的幸福2017-07-05 10:46:59
The http request is 304. In fact, this picture is loaded from the browser cache
Quote: Understanding HTTP 304
Recently, I looked at the Cache problem of the Web with my colleagues, and gained a better understanding of 304 in HTTP. The standard explanation of
304 is: Not Modified The client has a buffered document and issued a conditional request (generally providing the If-Modified-Since header to indicate that the client only wants documents that are newer than the specified date). The server tells the client that the original buffered document can continue to be used.
If the client finds that the cached file has Last Modified when requesting a file, then the request will include If Modified Since, and this time is the Last Modified of the cached file. Therefore, if the request contains If Modified Since, it means that it is already cached on the client. Just judge this time and the modification time of the currently requested file to determine whether to return 304 or 200. For static files, such as CSS and images, the server will automatically compare Last Modified and If Modified Since to complete caching or updating. But for dynamic pages, which are dynamically generated pages, they often do not contain Last Modified information, so browsers, gateways, etc. will not cache them, that is, a 200 request will be completed every time they are requested.
Therefore, for caching acceleration of dynamic pages, you must first add the Last Modified definition to the HTTP Header of the Response, and then return 200 or 304 based on the If Modified Since in the Request and the update time of the requested content. Although a database query has been made when returning 304, more subsequent database queries can be avoided, and no page content is returned but only an HTTP header, thus greatly reducing bandwidth consumption and improving user experience.
When these caches are valid, viewing a request through HttpWatch will result in this: