Multiple pages have the same header and footer. If I want to quote the same header and footer, how can I cite it?
How to use jQuery to load an html page into the p I specified, considering compatibility
仅有的幸福2017-07-05 10:46:43
If it’s a template engine, it goes without saying,
If it is just purely static html and no automated tools are used, it cannot be done
You can consider using the creator tool I wrote. Put the public content of each page into the template. Use the command line to create files when creating files. You can create files with template content
If you change the title, jq provides the $.load() method to help you
http://www.w3school.com.cn/jq...
https://github.com/liujians/c...
漂亮男人2017-07-05 10:46:43
The most direct method is to use js to append public html or use vue component form, such as writing a footer.vue and import it on the page you need
代言2017-07-05 10:46:43
<!-- #include PathType = "FileName" -->
html:

jsp:

I didn’t read the questioner’s question carefully just now. Let me add:
include requires server support. You can deploy a server like apache to implement it.
In addition, pure front-end is achievable! Pure front-end is achievable! Pure front-end is achievable! Important things to say three times
1. Use iframe reference
2. Use ajax to request html in js
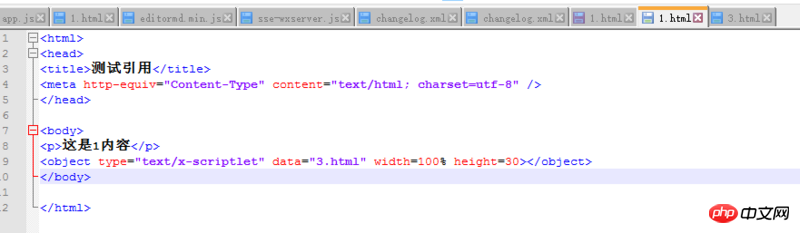
3.<object>(recommended this method)
<object type="text/x-scriptlet" data=" 3.html" width=100% height=30></object>
The implementation is as follows:



The new version of chrome firefox is no problem. IE7 is no problem. There is a problem with IE8 style. IE8+ is not compatible.
There is a solution. I forgot where it is. I will look for it...