I recently looked at the problem of js prototype, and basically understood it, but when I opened it in the console, I found a very strange problem, here is an example
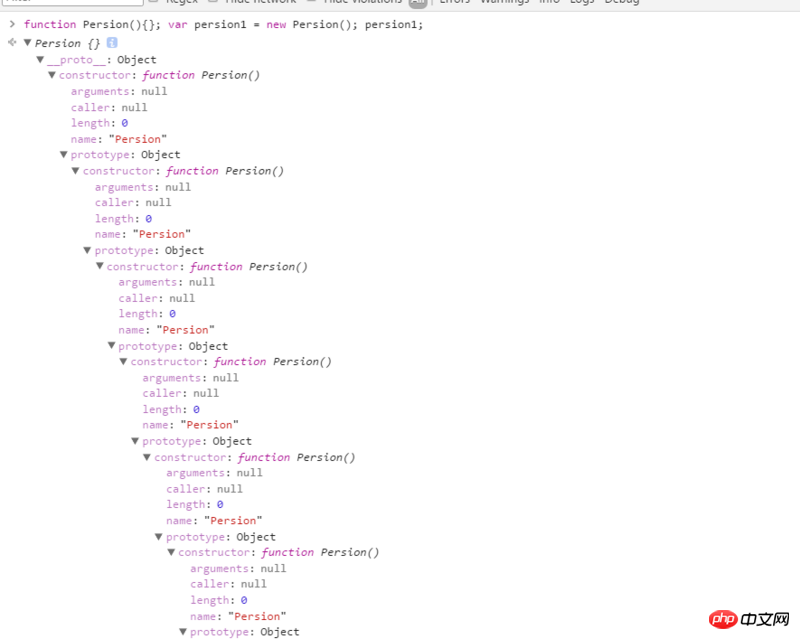
function Persion(){};
var persion1 = new Persion();
persion1;Enter the code in the control, it stands to reason
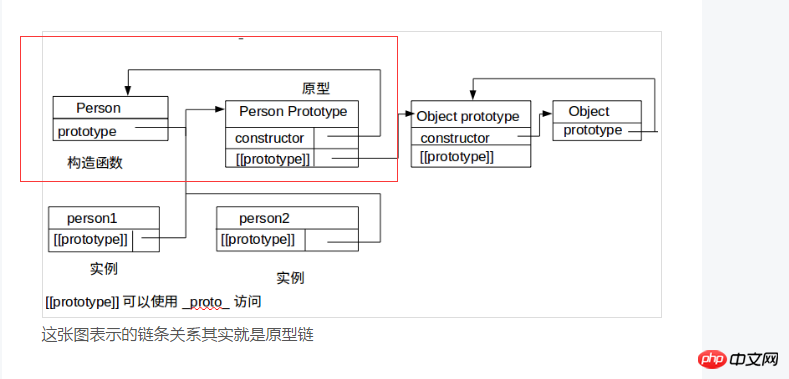
persion1.__proto__ = Persion.prototype Persion.prototype The constructor of the prototype object points to Persion(), and the prototype in the constructor Persion points to the prototype object.
Is this an infinite loop in js? Is there something wrong with my understanding?

This is a picture I found online. The problem is in the red part. This part points to the loop

淡淡烟草味2017-07-05 10:45:41
Thanks for the invitation, I just paid attention to this issue. . You invited me. .
I only know that there is indeed a circular reference here, which will continue to be displayed on the browser, but it is just one layer in the memory, so there will be no problem.
欧阳克2017-07-05 10:45:41
First of all, let’s clarify two concepts, reference variables and objects. In that large section of mutual references of reference variables, only two objects are actually involved
Let’s call them object ObjP (prototype object) and object Objf (function object)
There is an attribute p in the object objf that points to objp. The memory structure of q has two parts. One part holds its attribute name "p" and the other part holds the address of objp.
Similarly, there is an attribute f in the object objp pointing to objf.
For example, two mobile phones A and B store each other’s mobile phone numbers b and a. A can call B through A.b, and B can call A through B.a. They can make countless calls back and forth, but there are only two mobile phones. There are mutual connections between them, but the connections themselves occupy very few resources. Additional resource consumption occurs only when making phone calls.
The structure we see is meaningless to the browser, it just visualizes the relationship for us to see. Just like how to prove to others that A has B’s mobile phone number and make a call in front of you. It's better for you, you always let people beat you back and forth. In fact, if you don't continue to click, the browser will not do such boring things.
As for when the "mutual citation" will end? , there is no so-called headache, saving a mobile phone number is just a matter of time, and being forced to call back and forth all the time is the most painful thing.
In other words, when you no longer click down, the browser does not have to let objp and objf continue to "reference each other" in order to cope with you
女神的闺蜜爱上我2017-07-05 10:45:41
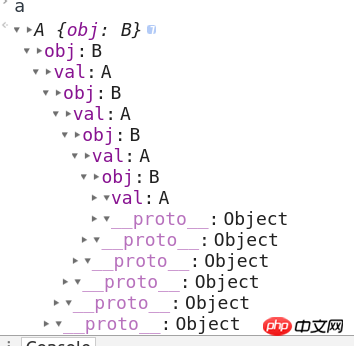
This is just a mutual reference between two objects. We can construct such an example.
function A(){}
a = new A();
function B() {}
b = new B();
a.obj = b;
b.val = a;The result will appear:

In fact, there are only two objects, but every time you expand that attribute, it should be equivalent to printing that object, and if you continue to alternately print objects a and b, the result will be like that.
滿天的星座2017-07-05 10:45:41
Person.prototype.constructor == Person //true
What you output in the chrome console is Person.prototype
You opened Person.prototype.constructor -->Person
and opened Person.protorype.constructor.prototype -->Person.prototype
opened Person.prototype.constructor.prototype.constructor again -->Person
opened Person.protorype.constructor.prototype.constructor.prototype -->Person.prototype
.. .......