The subject has recently come into contact with webpack. Today I tried to configure the HMR of webpack.
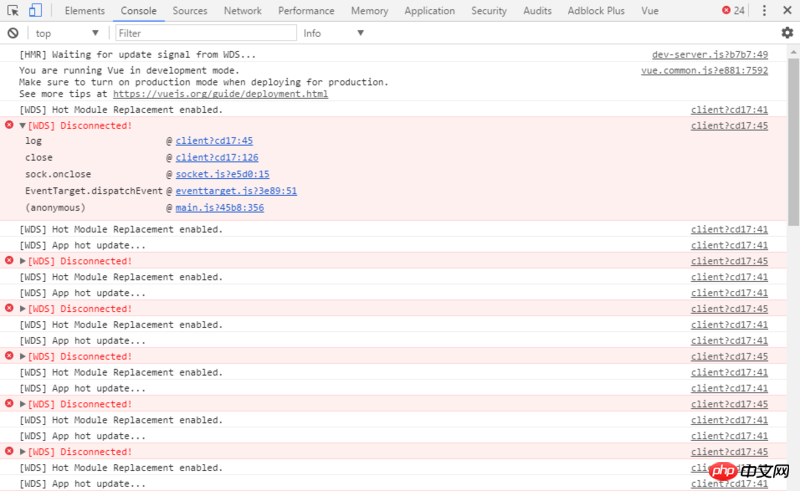
The [WDS] Disconnected! warning keeps appearing repeatedly in the chrome console. The screenshot is as follows: 
I have tried many methods on Google but cannot find the reason, so I came to ask everyone for advice.
Attached is the code structure: 
package.json
{
"name": "vue-timer",
"version": "1.0.0",
"description": "a timer based on vue",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --hot --inline"
},
"author": "Albert",
"license": "ISC",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-preset-env": "^1.4.0",
"css-loader": "^0.28.1",
"eslint": "^3.19.0",
"eslint-config-airbnb-base": "^11.2.0",
"eslint-plugin-import": "^2.2.0",
"html-webpack-plugin": "^2.28.0",
"style-loader": "^0.17.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"webpack": "^2.5.1",
"webpack-dev-server": "^2.4.5"
}
}webpack.config.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: path.resolve(__dirname, 'src/app/main.js'),
output: {
path: path.resolve(__dirname, 'src/public'),
filename: 'bundle.js',
publicPath: '/',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
},
{
test: /\.css$/,
loader: 'style-loader!css-loader',
},
{
test: /\.styl$/,
loader: 'stylus-loader',
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'src/app/index.html'),
hash: true,
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(),
],
resolve: {
alias: {
vue$: 'vue/dist/vue.common.js',
},
},
devServer: {
historyApiFallback: true,
publicPath: '/',
},
};The strange thing is that I don’t see this kind of warning in IE11. It always appears in chrome, and the version is 58.0.3029.110
PHP中文网2017-07-05 10:45:17
The cause of the problem is still not found, but the hot reload problem has been solved by itself.
Just add the following code to the entry JS:
if (module.hot) {
module.hot.accept();
}巴扎黑2017-07-05 10:45:17
Webpack's HMR function is to push JSON Patch through WebSocket, and requires third-party library support.
IE11 does not seem to support WebSocket so there is no such warning. If you have this problem when using Vue under Chrome, the reason may be that you have not introduced Vue’s HMR plug-in, which means you need to install another vue-hot-reload-api.
For specific solutions, please refer to a blog post I wrote: http://ewind.us/2017/webpack-...