javascript - vue引用elementUI,报indx.css找不到的错?
vue引用elementUI,在node_modules中可以找到elementui的文件
在webpack.base.conf.js中
{
test: /\.css$/,
loader: 'style!css'
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'file',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
在main.js中输入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
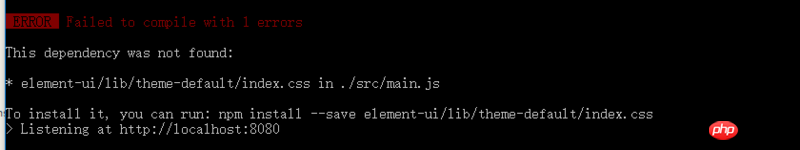
但是就是输出