How to add a p to the p picture with a button link? As shown, who can give me the complete code? Thank you! 
滿天的星座2017-07-05 10:40:37
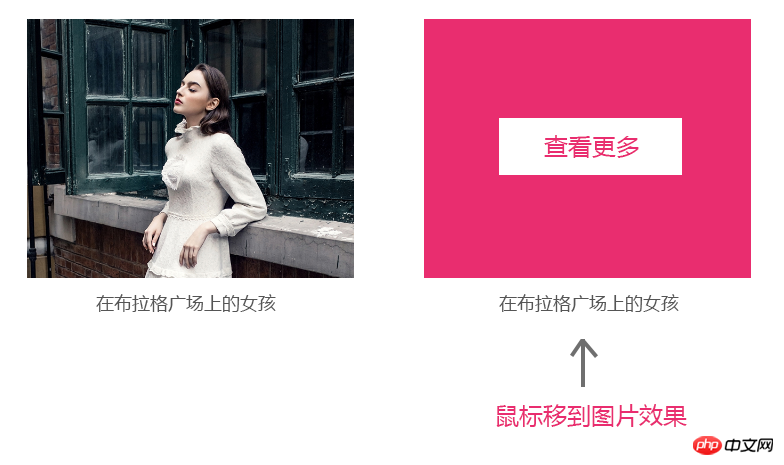
Written a simple hover effect for you
http://jsrun.net/TQYKp
html
<p class='box'>
<p class='image'>
<img src='http://imgsrc.baidu.com/imgad/pic/item/730e0cf3d7ca7bcbd0a1ac09b4096b63f624a83a.jpg'
width='100%'>
</p>
<p class='mask'>
<a class='link' href='#'>
查看更多
</a>
</p>
</p>css
.mask {
background: #ff00a5;
width: 300px;
height: 200px;
position: absolute;
top: 0;
z-index: 99;
display: none
}
.image {
width: 300px;
height: 200px;
}
.box {
position: relative;
width: 300px;
}
.box:hover .mask {
display: block;
}
.box:hover .link {
width: 120px;
height: 40px;
display: block;
background: #FFF;
line-height: 40px;
text-align: center;
margin: 80px auto;
color: #ff00a5
}
PHP中文网2017-07-05 10:40:37
The most important thing in programming is thinking, and the code implements it by itself.
The basic idea is to use position to solve this problem.
天蓬老师2017-07-05 10:40:37
Add a mouse move-in removal event, and put a p on the img to make it transparent when removed,