
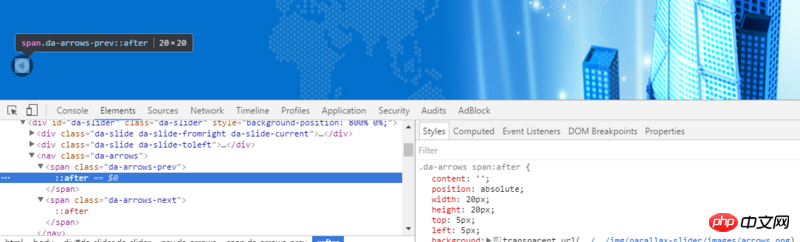
I want to change the left and right buttons. The picture is white, but why is there a black frame when the page is displayed? How to remove the black frame

仅有的幸福2017-07-05 10:40:21
The picture should be cut into a transparent background, which is a picture in png format.
typecho2017-07-05 10:40:21
It should be good to change the background color of
da-arrows-prev and da-arrows-next to transparent
漂亮男人2017-07-05 10:40:21
First of all, span is an inline block element. Anyway, I feel awkward when I see you directly setting the width and height. You can set it as an inline block level element. Give it a try and you should be able to solve it
PHP中文网2017-07-05 10:40:21
If it is span.da-arrows-prev, just remove the background
span.da-arrows-prev{
background:none;
}If it is a pseudo-class background
`span.da-arrows-prev::after{
background:none;}`