I would like to ask you all, as mentioned above, when you click "Edit" on a row of a table to change its content, use
this.context.router.push("/user/edit/" user .id) jump to pass value. When using this.context.router.params.id to obtain the id in the editing component, the error Cannot read property 'id' of undefined is reported? ? It's quite confusing, please give me some advice. . . The details are as follows:
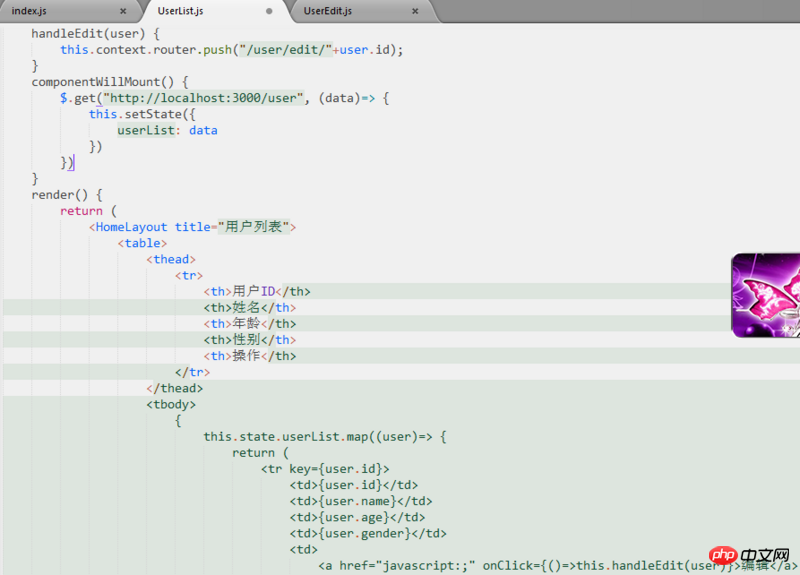
The first is the table page, with an edit button at the bottom and a jump function above: 
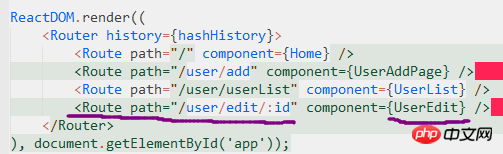
Secondly, the routing settings of index.js should be fine: 
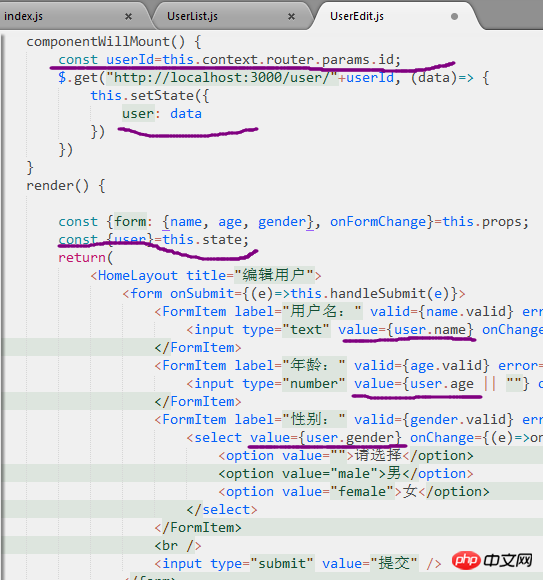
It is the editing page again, to automatically fill in the form after obtaining the data. There are some verification rules: 
欧阳克2017-07-05 10:39:17
Check the this.context.router.params value in the editing component. You are reporting an error because this value is undefined. See if you can access this value