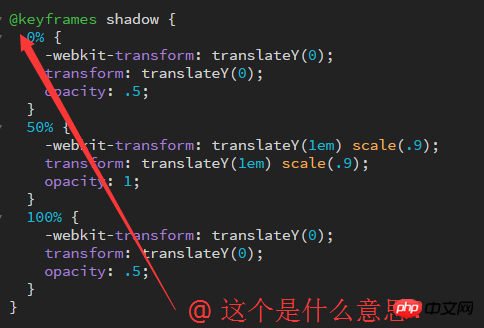
What does @ in this css mean? What is the difference between . and #?

PHP中文网2017-07-05 10:38:47
The keyframe of css3 doesn’t just have @ in front of it. Is it possible to change it to something else? I didn't delve into this.
http://www.runoob.com/cssref/css3-pr-animation-keyframes.html阿神2017-07-05 10:38:47
Starting with
@, followed by an available keyword, this keyword acts as an identifier to indicate what CSS should do.
The syntax is fixed, so you don’t have to worry about it, just use it
代言2017-07-05 10:38:47
This is the method of defining key frames in animation in CSS3
@keyframes controls the intermediate links of CSS animation by specifying the key frame style (or stay point) that must be displayed at a specific time point in the animation.
This allows developers to control more details in the animation rather than letting the browser handle it all automatically.
For details, please see: https://developer.mozilla.org...
The meaning of the above code is that
0%, 50% and 100% keyframes define the vertical movement of the page element.
, . and #
. 类选择器 类选择器能够对使用多次
# id选择器 ID选择器只能在文档中使用一次
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
#big {font-weight:bold;}
<span class="stress bigsize" id="big">Hello, world</span>
Since the poster asked about the selector, do you want to ask about the @import style?
@import is used to import external styles. You can import external style sheets in <style></style>, or you can introduce another style sheet in one style sheet. For example: import multiple external styles in css. :
@import url("1.css");
@import url("2.css");
@import url("3.css");
習慣沉默2017-07-05 10:38:47
@keyframes is written in the same way as @import url('index.css');, it is just an identifier of a syntax keyword.
欧阳克2017-07-05 10:38:47
Why should id be written #, class should be written ., and wildcard should be written *. What’s so confusing about this?
女神的闺蜜爱上我2017-07-05 10:38:47
This is how it is written, please accept it. I want to ask a question, thank you
淡淡烟草味2017-07-05 10:38:47
What you see starting with #. is a selector; and what you see starting with @ is a functional class identifier in CSS rather than a selector. Here is a reference for functional keywords in CSS. What needs special attention here is that although these keywords all "start with @", it does not mean that there is a "start with @" rule, but the same as The words that appear later appear together as a reserved keyword with a special and clear function (such as "@media", "@keyframes", etc.) and must not be viewed separately.
迷茫2017-07-05 10:38:47
@ is CSS3’s specific reference to animation detection, which is not the same concept as the element selection that you usually see