Now there are two tables, table1 and table2. When in the initialization state, there is data in the table. Click the checkbox, the data is transferred to table2, and the data of table1 is deleted. At this time, if you click the checkbox of table2, the data is re-transmitted to in table1.
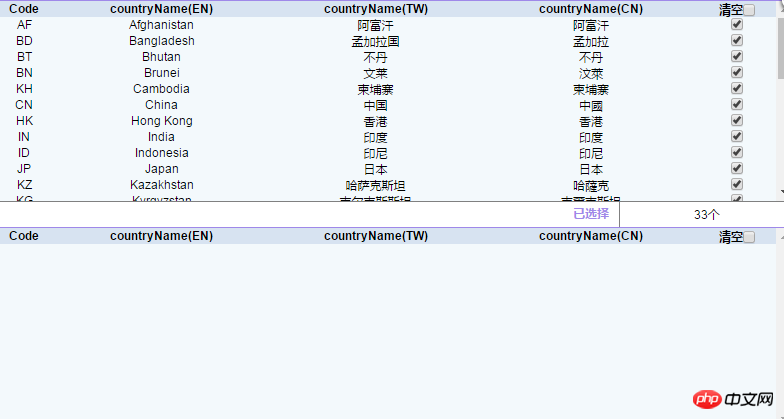
The renderings are as follows:
I can pass data from table1 to table2, the code is as follows
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});Mainly use this method. The problem now is that after the entire tr object is passed, when the checkbox in table2 is clicked, the tr object cannot be passed. Neither the test nor the display enters the click event. What is going on? ? ? Waiting online, thank you all
PHP中文网2017-07-05 10:38:30
var otable1=$('#table1'),otable2=$('#table2');
otable1.on('click','input',function(){
var otr= $(this).parent();
otable2.append(otr);
otr.remove();
})
otable2.on('click','input',function(){
var otr= $(this).closest("li");
otable1.append(otr);
otr.remove();
})
Try it (make sure #table1, #table1 is on the page at the beginning, not a future element), if it doesn’t work. Post the code and test it for you!
怪我咯2017-07-05 10:38:30
DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<style>
table {
border: 1px solid red;
padding: 5px;
}
</style>
</head>
<body>
<table id="table1">
<tr>
<td><input type='checkbox' />123123</td>
</tr>
</table>
<table id="table2">
<tr>
</tr>
</table>
<script>
$(document).on('click','#table1 input',function(){
var html = $(this).parent();
$("#table2").append(html);
})
$(document).on('click','#table2 input',function(){
var html = $(this).parent();
$("#table1").append(html);
})
</script>
</body>
</html>If feasible, please adopt it, 3Q.