Directly upload the picture: 
Requirements: Column headers and content are obtained from the returned data;
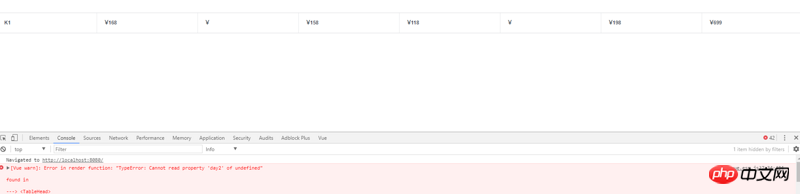
There is a problem now: when the query result is 7 items, the data can be displayed (as shown in the figure above); but when it is one When it comes to results, there is a problem with parsing;
Code:
<template>
<p>
<Table :columns="columnsa" border :data="data1"></Table>
</p></template>
<script>
export default {
data() {
return {
columnsa: [{
title: '班次 / 日期',
key: 'name',
render: (h, params) => {
return h('p', [
h('strong', params.row.name)
]);
},
}, {
key: 'price1',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price1)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day1;
return column
}
}, {
key: 'price2',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price2)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day2;
return column
}
}, {
key: 'price3',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price3)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day3;
return column
}
}, {
key: 'price4',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price4)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day4;
return column
}
}, {
key: 'price5',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price5)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day5;
return column
}
}, {
key: 'price6',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price6)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day6;
return column
}
}, {
key: 'price7',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price7)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day7;
return column
}
}],
// 数据
data1: [{
name: 'K1',
day1: '06/24',
price1: 168,
day2: '06/25',
price2: '',
day3: '06/26',
price3: 158,
day4: '06/27',
price4: 118,
day5: '06/28',
price5: '',
day6: '06/29',
price6: 198,
day7: '06/30',
price7: 699,
}
]
}
},
methods:{
onRowClick(index){
console.log(index);
}
}}
</script>
The error message is as shown below: 
Do you have any ideas?
黄舟2017-07-05 10:37:53
In fact, the value obtained from the returned json data is used as the header information. Because the returned data format is the same, the content of the title is the same. We directly intercept the first array returned. The information is OK as the header.
某草草2017-07-05 10:37:53
The problem is that you changed the data. When your data changed from 7 to 1, your tableColumns still wrote 7. There is no data for day2 in your data. However, the tablecolumns still have not changed. At this time, the rendering Then I will look for the data of day2 and find day2undefinde. The correct method is to dynamically change the tableColumns based on the data in data1