win xp system python2.7.12 django 1.11 version
Configuration insettings.py:
STATIC_URL = '/statics/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),)
Static files are stored in: root directory/statics/bbs/ below
Root directory: templates/bbs/index.html inside
{% load static %} See someone using it in the template
<link rel="stylesheet" type="text/css" media="screen" href="{% static "bbs/style.css" %}"><img src="{% static "bbs/aaa.png" %}">
Now open the homepage and find that jpg, png and other image files can be displayed normally on the homepage. It can be accessed normally through the URL: http://127.0.0.1:8000/statics...
But the homepage of .css, js and other files cannot be loaded normally. But it can be accessed and downloaded normally through the URL: http://127.0.0.1:8000/statics...
I saw some tutorials saying to create static files under the app application. But I don’t know what’s wrong with the settings above? How should it be handled?
Do not know what is the reasons of that? Not configured properly?
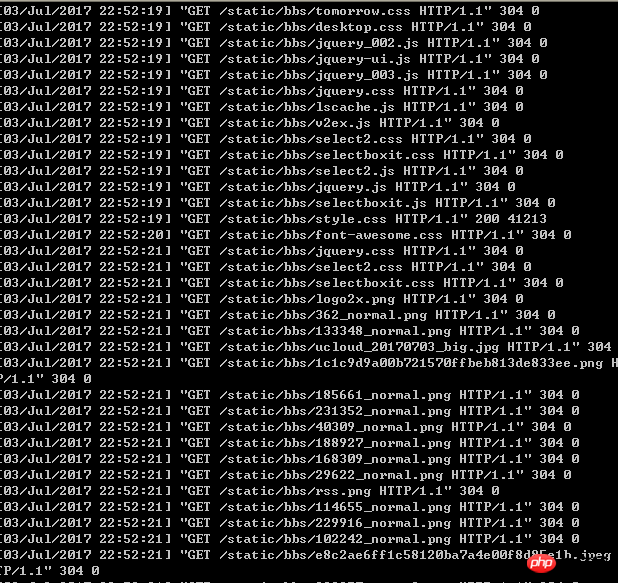
This is the console running diagram: 
All 304 pictures can come out. css js does not work in front. But using a direct URL will work.
过去多啦不再A梦2017-07-04 13:47:41
Write like this
<link rel="stylesheet" type="text/css" media="screen" href="{{ STATIC_URL }}bbs/style.css">