.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) {
position: absolute;
top: 23%;
left: 45%;
animation: rotate_flower1 2.5s ease-in infinite;
/*animation: rotate_flower2 2.5s ease-out infinite;*/
animation-fill-mode: forwards;
}
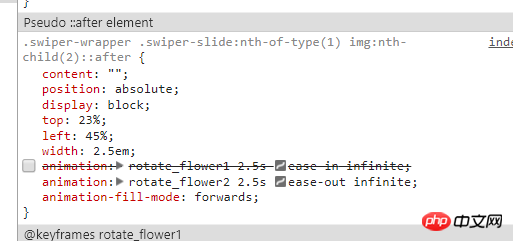
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{
content: '';
position: absolute;
display: block;
top: 23%;
left: 45%;
width: 2.5em;
/*animation: rotate_flower1 2.5s ease-in infinite;*/
animation: rotate_flower2 2.5s ease-out infinite;
animation-fill-mode: forwards;
}

I want to set the animation in two directions in this way, and the effect of the curve will appear when superimposed.
But the pseudo element added now cannot be seen when viewing the element. May I ask why
Where is the mistake?
学习ing2017-07-04 13:47:09
If the src in your img is an invalid address, then your ::after or ::before may still be visible in individual browsers, but if src is A correct and valid address, then there is no pseudo element at this time.
There are no pseudo-elements in single-label elements.