1. This is the file in the folder
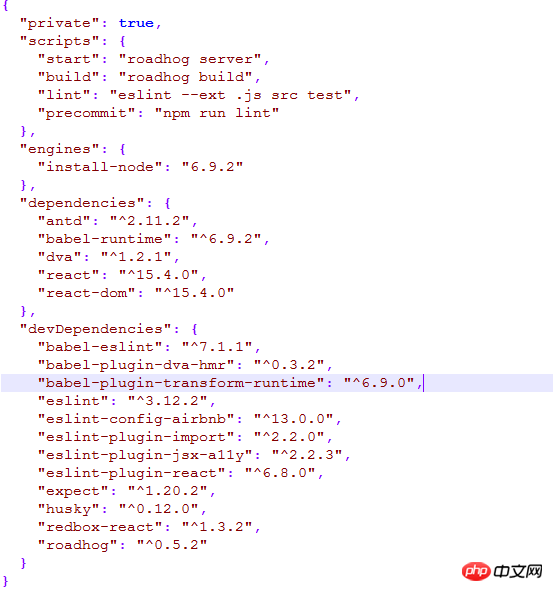
2. Configuration in package.json
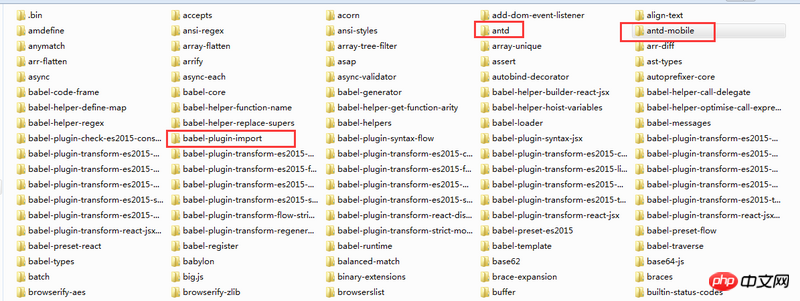
3. Use npm install to load the files in node_modules

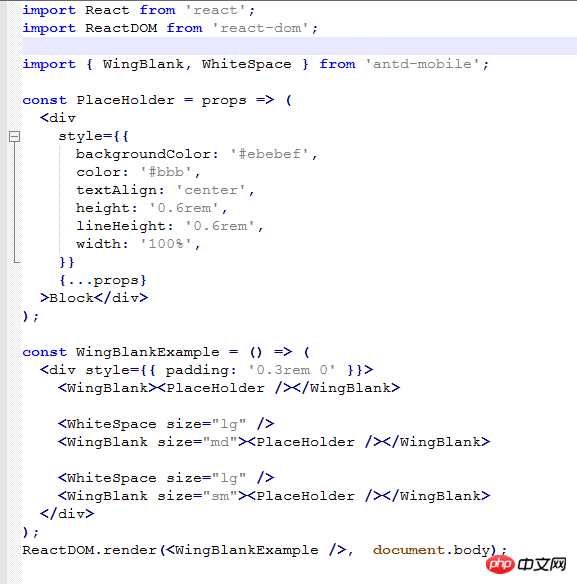
4. Running entry code (npm run dev starts the service)

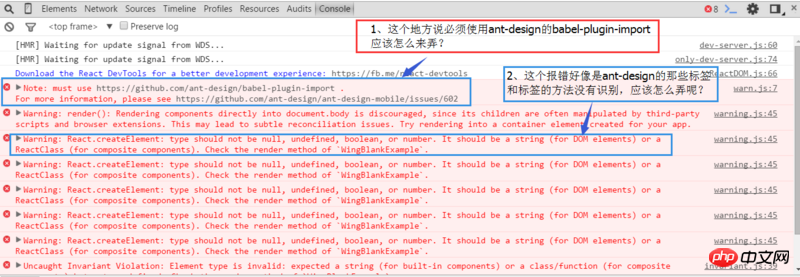
5. Browser error message (visit: localhost:8000/index.html)

index.html

Questions:
1. Note: must use https://github.com/ant-design... .
For more information, please see https://github.com/ant-design. ..
How to solve this error?
2. arning: React.createElement: type should not be null, undefined, boolean, or number. It should be a string (for DOM elements) or a ReactClass (for composite components). Check the render method of WingBlankExample.
What is the reason for this error? How should we deal with it?
Please give me the answer, thank you very much.
伊谢尔伦2017-07-04 13:46:15
1. Configure babelrc or add babel-loader in webpack
// .babelrc or babel-loader option
{
"plugins": [
["import", { libraryName: "antd", style: "css" }] // `style: true` 会加载 less 文件
]
}2. Component reference error: Do not add < /> to components defined using functions
ReactDom.render(WingBlankExample, document.body);