When sending a post request to the background, there is only one options request, but no real post request. The get request can succeed. And if you use postman, the post request can also be successful. Do I need to configure anything? code show as below:
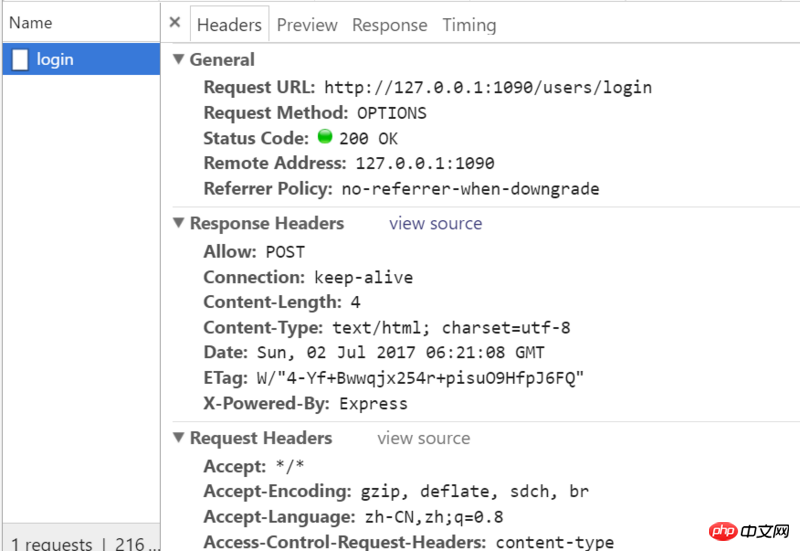
When sending a post request:

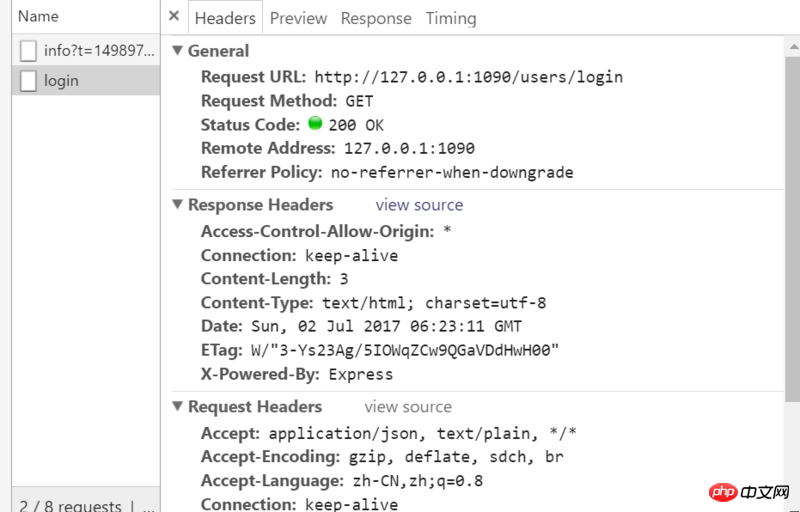
Send get request:

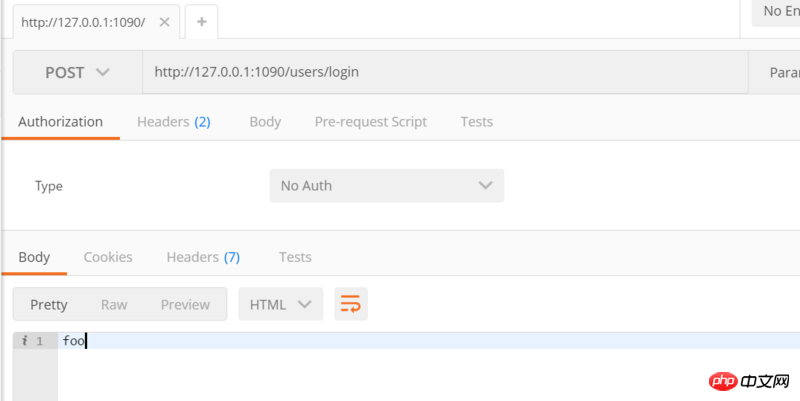
In the postman environment, post can be successful.

The nodejs code is as follows:
var app = require('express')();
var User = require("./users.js");
app.post('/users/login',function (req,res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.send("foo");
console.log(res)
})
app.get('/users/login',function (req,res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.send("bar");
})
app.listen('1090','127.0.0.1');
The front desk uses angular’s $http.
What I want to ask is, why are there only these cross-domain options when posting?
巴扎黑2017-07-03 11:44:02
First figure out why a options request is sent (if you already know it, ignore it), the following are the prerequisites for sending (Preflight request).
Requests are made using methods other than GET, HEAD or POST. Alternatively, use POST but request data of a data type other than application/x-www-form-urlencoded, multipart/form-data or text/plain. For example, use POST to send a request for XML data with data type application/xml or text/xml.
Use custom request headers (such as adding X-PINGOTHER)
Since the GET request does not have a pre-request and is sent directly, there is no problem. You need to process the options request at the backend, and bring the headers required by CORS, such as Access-Control-Allow-Origin, etc., so that the real request will be sent after the options pre-request is successful. postrequest! ! !
I have a question myself. I see that your back-end code does not process the options request, but the status of your front-end shows that the request is successful! ! ! Want to know how this is done?
Hope it helps you