Question: How can the second flex be moved behind the first flex container?

navbar code
.navbar {
height: 60px;
width: 100%;
padding: 4px;
box-sizing: border-box;
display: flex;
.theme;
.green-border;
}container code
.container {
display: flex;
.make-col(@max-col-num);
.make-col-offset(@max-col-num);
}
漂亮男人2017-07-01 09:14:21
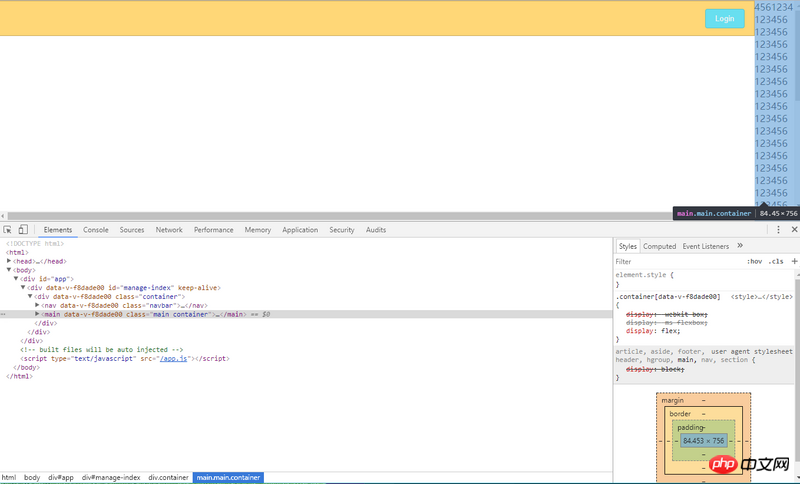
.container is a flex container, .navbar and .main are both flex containers and flex items