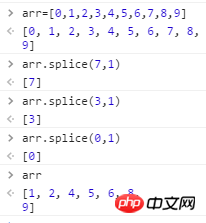
Splice removal will always replace the array and subscript, so the subscript I remembered before is useless.
阿神2017-06-30 10:01:33
Delete the ones with big subscripts first and then delete the ones with small subscripts

代言2017-06-30 10:01:33
Replace the array with an object, use the delete method to delete, and the subscript will not change
漂亮男人2017-06-30 10:01:33
The map method of the array removes the elements at the specified index position and generates a new array
Or direct filter method
曾经蜡笔没有小新2017-06-30 10:01:33
You can try it, create a new array, and then loop through the array you want to modify. If the subscript is not the number you want to delete, then push the element at this position into your new array. If The subscript is the number you want to delete, just continue to jump out of the loop
In this way, after the loop ends, the new array is the array you need, and then assign it to the old array
学习ing2017-06-30 10:01:33
To generate a new array:
arr = [1,2,3,4,5,6,7]
removes = [1,3,5]
arr = arr.filter(function(value, index) {
return removes.indexOf(index) < 0
});Do not generate new array:
arr = [1,2,3,4,5,6,7]
removes = [1,3,5]
Array.prototype.remove = function(removes){
removes.sort(function(a, b) {
return a - b;
}).reverse().forEach(function(value){this.splice(value, 1)
}.bind(this)
)};
arr.remove(removes)