Mobile page adaptive solution—rem layout
Excuse me, why is the distance between the p tag and the input tag so large?
PS. There will be no problem if you remove <!DOCTYPE html>. Why is this?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Hello</title>
<script>!function(e){function t(a){if(i[a])return i[a].exports;var n=i[a]={exports:{},id:a,loaded:!1};return e[a].call(n.exports,n,n.exports,t),n.loaded=!0,n.exports}var i={};return t.m=e,t.c=i,t.p="",t(0)}([function(e,t){"use strict";Object.defineProperty(t,"__esModule",{value:!0});var i=window;t["default"]=i.flex=function(e,t){var a=e||100,n=t||1,r=i.document,o=navigator.userAgent,d=o.match(/Android[\S\s]+AppleWebkit\/(\d{3})/i),l=o.match(/U3\/((\d+|\.){5,})/i),c=l&&parseInt(l[1].split(".").join(""),10)>=80,p=navigator.appVersion.match(/(iphone|ipad|ipod)/gi),s=i.devicePixelRatio||1;p||d&&d[1]>534||c||(s=1);var u=1/s,m=r.querySelector('meta[name="viewport"]');m||(m=r.createElement("meta"),m.setAttribute("name","viewport"),r.head.appendChild(m)),m.setAttribute("content","width=device-width,user-scalable=no,initial-scale="+u+",maximum-scale="+u+",minimum-scale="+u),r.documentElement.style.fontSize=a/2*s*n+"px"},e.exports=t["default"]}]); flex(100, 1);</script>
<style type="text/css">
.p{
background: #FFF;
padding:0.2rem;
}
.p p{
font-size: 0.26rem;
color:#24b5f1;
border: 1px red solid;
}
</style>
</head>
<body style="background:#eeeeee;">
<p class="p">
<p>Hello</p>
<input type="text">
</p>
</body>
</html>
阿神2017-06-30 10:01:24
Because the input element is an inline block element, the line it is on will form a line box. Then the height of the line box is related to the line-height attribute. The description of line-height is as follows:
On a block container element whose content is composed of inline-level elements, 'line-height' specifies the minimal height of line boxes within the element. The minimum height consists of a minimum height above the baseline and a minimum depth below it , exactly as if each line box starts with a zero-width inline box with the element's font and line height properties. We call that imaginary box a "strut."
line-height defines the minimum height of the line. When the line contains inline elements, each inline element will generate an inline box, and then the inline elements will align the elements according to the vertical-align attribute, and then take all these boxes The height between the highest upper border and the lowest lower border constitutes the actual row height.
So how does the specification ensure that line-heightdefines the minimum height of a line?
In fact, among the elements that participate in the formation of line boxes, in addition to these actually existing inline elements, there is also a strut element, which is an imaginary zero-width element with the font size and line height of the block element. This element will participate The final actual row height.
Now, let’s look at this problem:
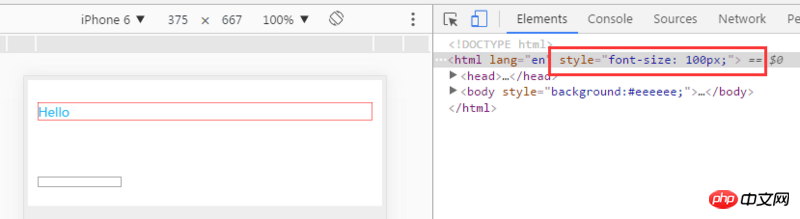
After running your page, a font-size attribute will be added to the html element. I didn’t see what this size is related to. The result after I run the code is font-size : 50px;, the following is explained with font-size: 50px;.
Because the font-size attribute is inheritable, the font-size of your p element is also 50px; because the default value of line-height is normal, and the normal value recommended by the specification is the font size. Between 1.0 and 1.2, it is related to the browser implementation. We assume that 1.0 is used here;
The first element is a p element, which is a block-level element and does not generate line boxes and has nothing to do with line-height;
The second one The element is an input element, and the input element is an inline block element. The inline box generated by the inline block element is from the upper outer boundary to the lower outer boundary of the element (the upper boundary to the lower boundary of margin), and then the imaginary element strut generates a height of font-size * line-height = 50px * 1 = 50pxInline box, these two inline boxes are arranged according to the baseline alignment, and then the highest upper boundary and the lowest lower boundary of these two inline boxes are the final one line box. Because the inline box generated by the input element is far less than 50px, the upper and lower boundaries should be strut in the end, so the line box is 50px, resulting in a "so-called" large blank space in the middle.
To sum up, you can set the font-size of p: 0px;so that the inline box formed by the imaginary strut element will not be higher than the inline box generated by the input element.
Or set the input element display: block;, so that the input element is a block-level element, and block-level elements do not involve line boxes.
Update1:
There is a <!DOCTYPE html> statement indicating that the document runs in standards mode. After removing it, it runs in compatibility mode. Standard mode abides by standard specifications, but compatibility mode is not necessarily the case.
欧阳克2017-06-30 10:01:24
Is there something wrong with your js?

The page parsed shows that the font-size of the root directory is 100px, usually 16px
大家讲道理2017-06-30 10:01:24
It is indeed related to the font-size of the parent element. The minimum line height is the font size of the parent element. The solution is to set the appropriate font-size of the parent element or set display:block. The upvoted answer is very detailed