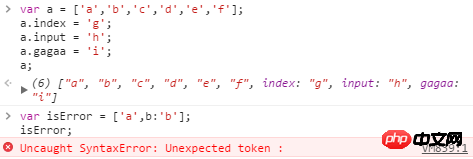
When I was learning regular expressions, I found that the exec method returned such an array. What kind of array is this?

I entered this array in the browser console and found an error

巴扎黑2017-06-30 10:01:14
My typeof looks at it and it says it is an object, but typeof checks the data and will tell you it is an object.
I used Array.isArray to check again and it returned true.
So I took a look at the explanation of this function on MDN:
https://developer.mozilla.org...
It says the return value is an array.
I took a look at ECMA 5.1 and couldn’t find any description of arrays above
http://ecma-international.org...
So I am also here waiting for the master to answer =. =
----------------- The dividing line for forced explanation ------------------
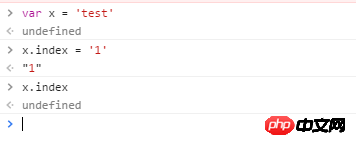
An instance of an array is also an object, so you can indeed add properties and assign values to it.
But please note that for variables that are not composite types, there is no way to add attributes and assign values to their instances. Because it’s useless even if you do it.

I misremembered, so I thought there was no way to add attribute assignments to numerical instances. . . . .
怪我咯2017-06-30 10:01:14
let a = ["Box"];
a.index = 10;
a.input = "This is a Box! That is a Box!";过去多啦不再A梦2017-06-30 10:01:14
Although the regular exec return value is an array, it has other attributes. For details, please refer to the documentation. Please read more in Rhinoceros or Height.
大家讲道理2017-06-30 10:01:14
var a = [];
a[0] = 'tets'
a[1] = 'fasfasf'
a.index = '对象属性'Output a Get, in JavaScript, an array is also an object
["tets", "fasfasf", index: "hahaha"]
怪我咯2017-06-30 10:01:14
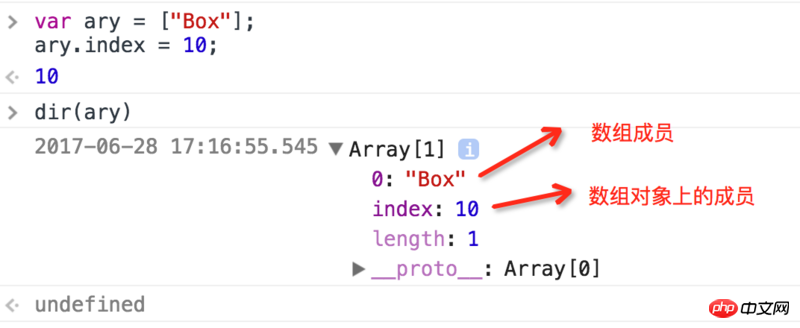
My understanding is the members of the array and the members on the array object.  ]
]
淡淡烟草味2017-06-30 10:01:14
var a={0:"Box"};
a.index=10;
a.input="This is a Box! That is a Box!";
var b=["Box"];
b.index=10;
b.input="This is a Box! That is a Box!"
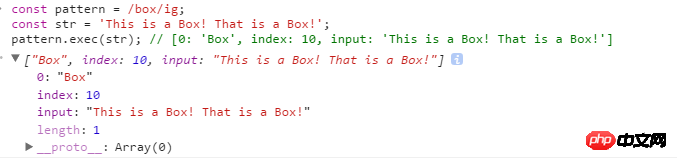
console.log(a,b);In fact, the most confusing thing here is, why can ["Box"].index=10 be set successfully?
Look at the print results first:
To illustrate it more clearly, we expand it and observe its prototype chain.
Prototype chain of object a: 
Prototype chain of array b: 
As can be seen from the above figure, the array inherits the methods of the Object type from the prototype chain.
When ["box"] cannot find the corresponding method in Array(0), it will go down the prototype chain to find the method in Object.
So theoretically, the array type can also be considered a type of object type.
天蓬老师2017-06-30 10:01:14
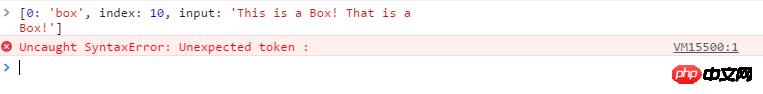
var a = ['box'];
a.index = 'dsfsaf';
a.input = 'gfhdsgsadreqw';
console.log(a)迷茫2017-06-30 10:01:14
The first question: It’s just an ordinary array
Second question: Grammar error
[] 定义数组