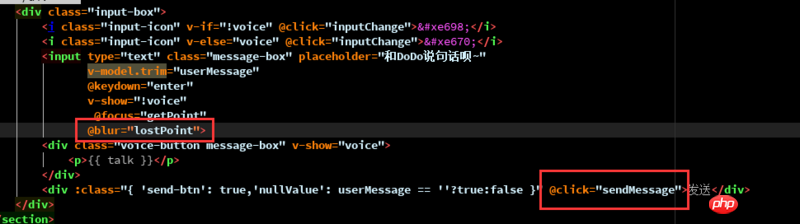
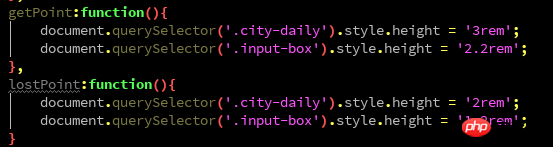
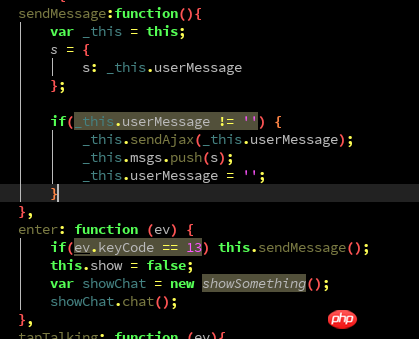
Use vue to write the blur event of the input box, which corresponds to the lost focus function. Click the input box to lift the input keyboard, and click the send button after completing the input. The first thing that is triggered is the input box's loss of focus event, not the click event of the send button. In other words, after I click input to enter text, I have to press the send button twice to send the information. The first time is to trigger the blur event, and the second time to trigger the send event. Can I trigger the send event first and then the blur event?



伊谢尔伦2017-06-30 10:00:26
Thanks for the invitation. The blur event is triggered before the click of the input. Because the form should not be submitted before the operation is completed, you should post the specific code for analysis, and try to use the form's submit for form submission