

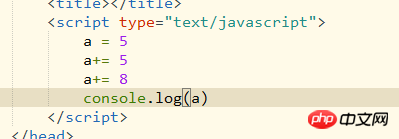
I can understand the first picture. In variable a = after the value of a is 18
In the second picture, I first created a style tag (the first red line), and then assigned new attributes and values in the style tag. If
I can use equal to the first assignment, but then I have to use addition and equal to the assignment so that the previous assignment will not be overwritten. It is equivalent to doing an accumulation operation (the next three or four red lines are =, the second one is equal), then why is the first picture The final value of variable a is the value after multiple accumulations, and the second type is accumulated and displayed sequentially. How is the accumulation logic of = expressed?
漂亮男人2017-06-30 10:00:03
The first one is the accumulation of numbers, and the second accumulation is equivalent to splicing strings. You can change it to a template string, which is more convenient to process, as shown below.
var cssNode=document.createElement('style');
var middle='b';
cssNode.innerHTML='a';
cssNode.innerHTML+= `--- ${middle}----`;
cssNode.innerHTML+='c';
console.log(cssNode.innerHTML);
//输出: a--- b----c女神的闺蜜爱上我2017-06-30 10:00:03
The first one is numbers, + is equivalent to addition.
The second type is string, + is equivalent to connection.
女神的闺蜜爱上我2017-06-30 10:00:03
I don’t quite understand what you want to express, so I’ll just answer the last sentence: a+=b is equivalent to a = a + b
黄舟2017-06-30 10:00:03
cssNode.innerHtml += "..."; is equivalent to cssNode.innerHtml = cssNode.innerHtml + "...". And every time innerHtml is changed, the redrawing of the html element will be resent (strictly speaking, including reflow and redrawing, corresponding to reflow and repaint in English)
This is what is asked to be displayed in order
If you want to display it once finally, define a variable such as myInnerHtml, do += operation on it, and finally give cssNode.innerHtml = myInnerHtml
typecho2017-06-30 10:00:03
First define a character number variable, and finally assign it to innerHtml