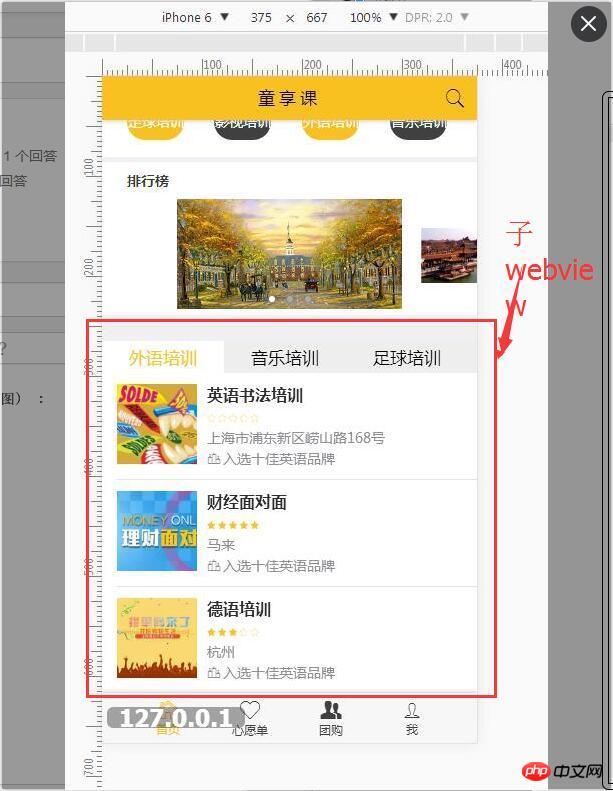
index.html introduces the sub-webview, which needs to be positioned (as shown below):  【figure 1】
【figure 1】
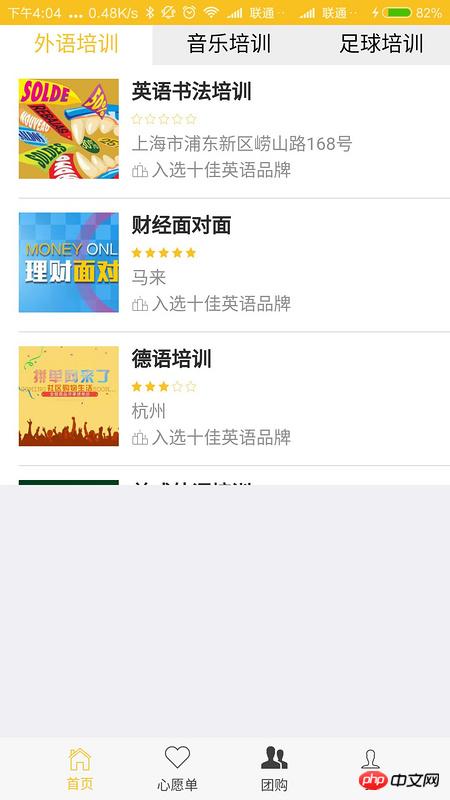
Actual real machine debugging:
 【figure 2】
【figure 2】
It can be seen that it has reached the top
The original code is as follows:
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "0",
bottom: "50px",
}
}],After code transformation:
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "inherit", // 改动处
bottom: "50px",
}
}],
我的思路是让top值默认, bottom自然靠在下面, 但是没有成功(页面变成【图二】了), 过去多啦不再A梦2017-06-30 09:59:19
WebviewStyles top has no inherit attribute, set top (or bottom) and height for positioning.