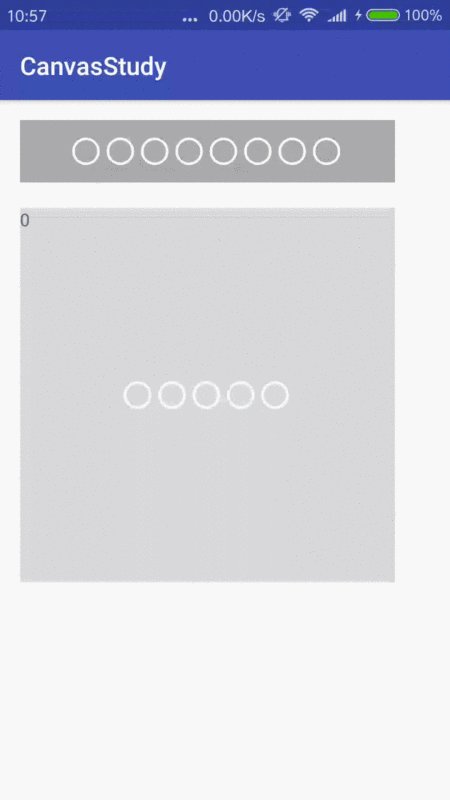
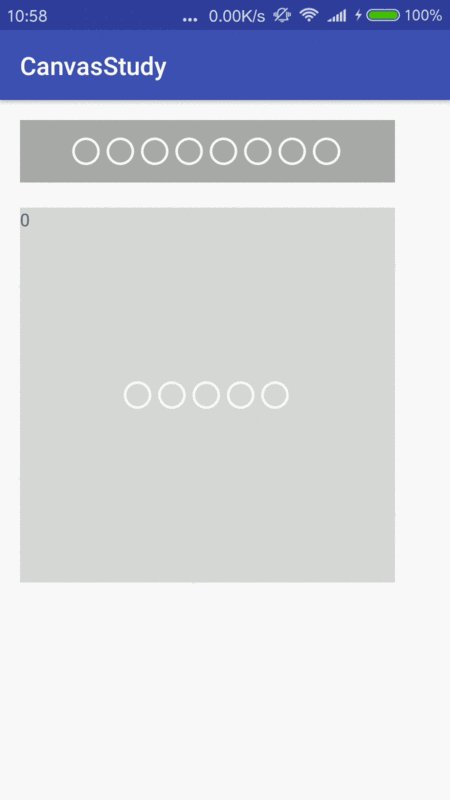
I found that many ViewPager controls with indicators inherit a RelativeLayout and then disguise themselves as a ViewPager# through the proxy ViewPager method. ##, and indicator is overlaid on this ViewPager. I think this is a bit messy. I wanted to inherit a
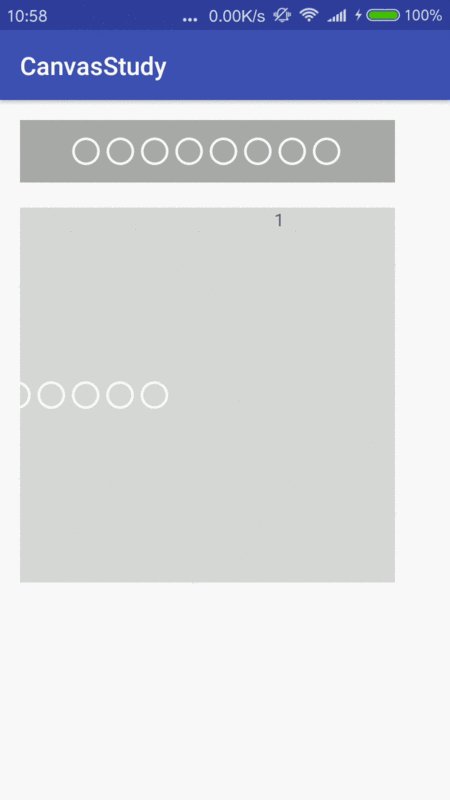
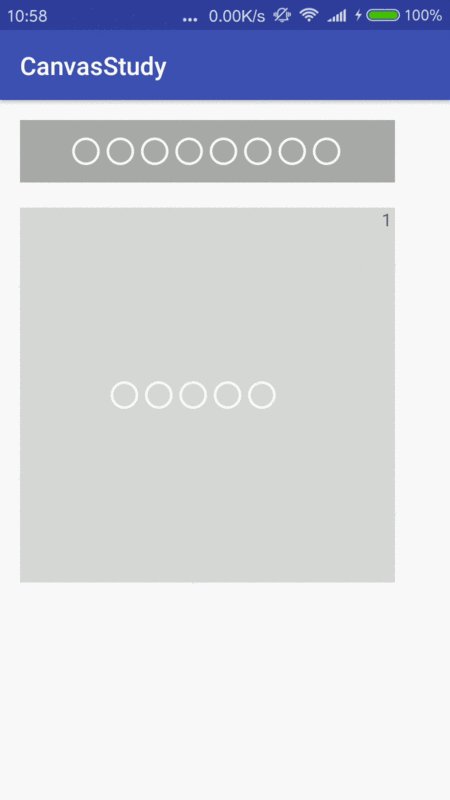
ViewPager and then draw the indicator myself through canvas in onDraw, but I found that I was too young, indicatorWhen drawing, the layout is displayed on item 0 of ViwePager (it looks like it is on top of item 0), ViewPagerWhen slidingindicator also ran along.

indicator followed. Then I let the x coordinates of my indicator be processed in onDraw using the ones obtained in getLocationOnScreen(). It turned out not to work.
RelativeLayout outside ViewPager like others, (of course I think FrameLayout is better)
View but has to have three View nested in each other. I feel uncomfortable. Is there any way to make one ViewGounpWhile processing the sliding content in the control, is certain content not moved at the same time?
ViewPager and then continuously move the content in the opposite direction in onDraw? I'll try it
習慣沉默2017-06-30 09:59:14
I monitored onScrollChanged() to obtain the offset, and then added this offset in onDraw() to solve the problem.
But I found that the indicator in onDraw will be overwritten by the content in ViewPager~~ This solution still doesn’t work! ! Help