I have a box in the outer layer that uses fixed positioning, and an absolute positioning in the inner layer, and then gives the inner box a click event.
But it cannot be clicked in IE9. Why?
This is the outer fixed box: 
This is the inner absolute box: 
I want to give this inner box a click event, but I can't click it under IE. There is a cursor: point; attribute in the inner layer, but it has no effect. I think it is a layer problem, but I can't solve it. It works fine in other browsers, but not in IE9.
Please give me the answer
怪我咯2017-06-29 10:12:04
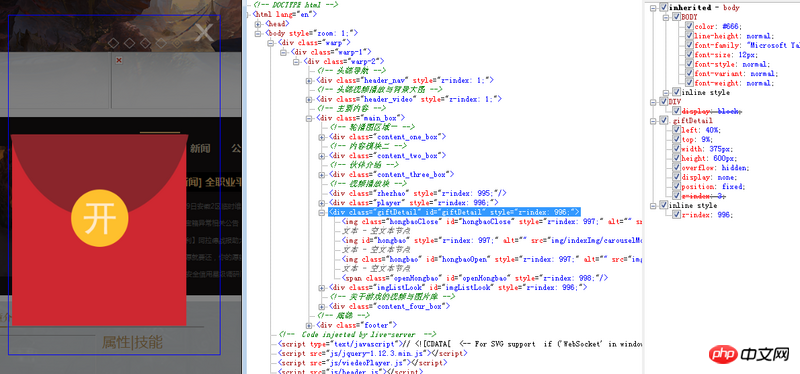
cursor: pointer; has no effect. Could it be that the width and height of the element are 0? Looking at the style of your screenshot, span does not have a display style set. Can the width and height be set? I expressed doubts. According to the needs you described, shouldn’t the pictures be placed in span?