css权威指南中第173页的这段话是什么意思?“注意”中的描述貌似和代码与示意图没什么联系

ringa_lee2017-06-29 10:12:01
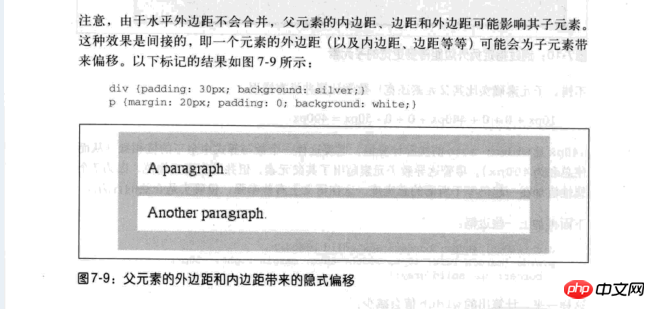
There seems to be something wrong with this picture, I don’t know if there is any context
Picture caption When it comes to margins, it should refer to margin, but p is not set, and the default is 0
The silver part around 30px+20px = 50px, the two p's are separated by 20px, it should be a 5:2 relationship, the visual inspection of the picture is 2:1
p padding is 0, unless the font is special, the text should be close to the left side, and the letter p should be close to the bottom edge
仅有的幸福2017-06-29 10:12:01
The padding-top of the parent element will push the child element down, and
the margin-top of the child element will move down to leave margins.
So even if your child element's margin-top -10px moves it up 10px
but the parent element adds padding-top 10px, it also offsets the child element and moves it down 10px, which means it doesn't move