
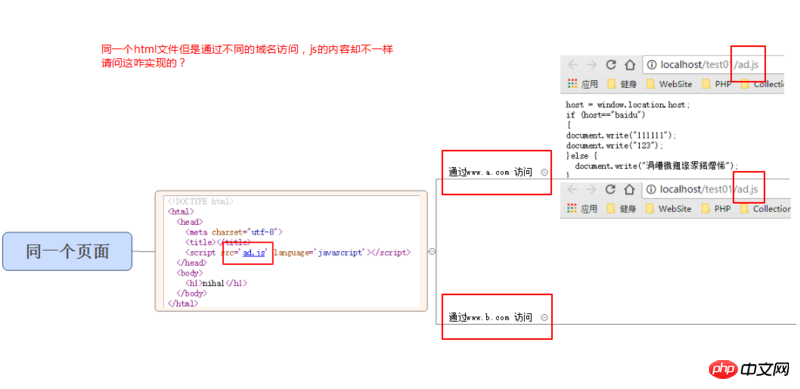
The content displayed after viewing the source code under the two domain names is the same, but the content of the same js is different.
怪我咯2017-06-29 10:10:45
It can be controlled by taking template variables. Once the host information is stored in the session, it can be judged by this lai
代言2017-06-29 10:10:45
<script src="a.js" id='js1'></script>
//方式1 (改变src的连接)
window.onload=function(){
var js1=document.getElementById('js1');
if(window.location.href.indexOf('a.com')!==-1){
js1.setAttribute('src','a.js')
}
else{
js1.setAttribute('src','b.js')
}
}
//方式2 (添加script的标签)
window.onload=function(){
var js1=document.createElement('script');
if(window.location.href.indexOf('a.com')!==-1){
js1.setAttribute('src','a.js')
}
else{
js1.setAttribute('src','b.js')
}
document.body.appendChild(js1);
}PHP中文网2017-06-29 10:10:45
Write a public js code on the page: Determine the accessed domain name: a.com or b.com/ According to different accessed domain names---Dynamicly create different js files and import them into the directory and then introduce them into the dom
var jsFile = document.createElement("script");
jsFile .src = "a.js";///或 b.js
document.head.insertBefore(jsFile , document.head.childNodes[0]);//根据自己的页面需要 放到什么位置