I originally wanted to use github to preview the vue demo I made, but found that it didn't work. I said I wanted to take the built file to the ngnix server and run it.
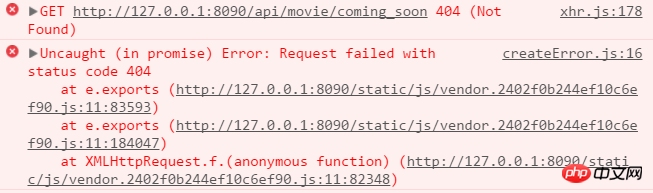
1. Cross-domain access to Douban API is used in the demo. Proxyable has been set up. npm run dev can be accessed across domains. But why do I get an error when I run it on the server, as shown below

2. As shown below, how to set up ngnix to change the original 127.0.0.1:8090/project path to the domain name you purchased or github.io/project path

3. How to deploy and put the project on the domain name. It is not so painful to start the ngnix service every time to run the project.
In fact, the above three questions are summarized as "how to access Douban api data across domains on ngnix server". . . I didn't expect it to be so difficult. .
Please give me an answer from an experienced expert, thank you!
滿天的星座2017-06-28 09:30:47
This is a domain name issue, you should define a global url first
If you don’t know how to define global variables, you can search in SF and there are many
这个是定义全局参数
const isDebug = true
const commonUrl = isDebug? '':'http://xxxx'
在你接口调用的地方
getNew(){
this.$http.get(commonUrl + '/v2/movie/new_movies').then(response => {
console.log(response)
Indicator.close()
this.topList = response.data.subjects
}, response => {
})
},
If it is developed locally, isDebug is true. If it is transmitted to the server, isDebug is false
三叔2017-06-28 09:30:47
The problem I understand: deploy vue to github.
I don’t have time to post the specific code, so let’s talk about the idea:
Okay, we don’t need the ngnixserver here.
We know two things:
githubAccess is to access index.html as the entrance;
vueThe packaged file must be run on the server side
So, the problem gradually became clear. We can use the index.html packaged by vue as the entry file of github. So the problem should be the packaging problem.
tips: Regarding cross-domain, the reason why you npm run dev can run is because you have set up a proxy on the local nodejsserver, but the server does not. If you simply want to cross-domain on the server, you still need to do it. A lot of work.