
Why do I print first and then delete, but the result is that the object with this attribute has been deleted? Please help me, guys~~
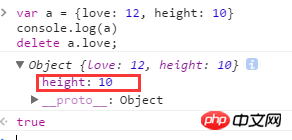
var a = {love: 12, height: 10}
console.log(a) // 结果是 a = {height: 10} 为什么啊~~~
delete a.love;It is obviously printed first and then deleted, so strange
怪我咯2017-06-28 09:30:09
Please note that when it is not expanded, it is {love: 12, height: 10}. After it is expanded, it is less, because when it is clicked, it displays the reference at that time. The simplest way to understand it is that you can use the console Add a debugger at the end
黄舟2017-06-28 09:30:09
The object is a reference type value. It is correct that your console.log() outputs its information. However, after delete, the value of a in the heap has changed. When you click it, what is actually displayed is the heap. actual value.