
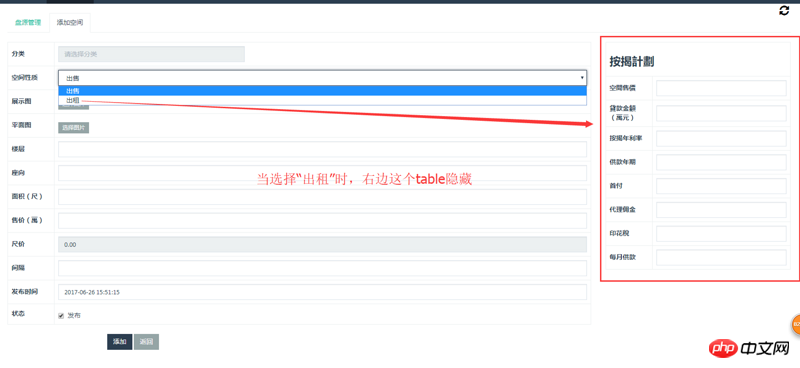
How can I use native js to control whether to hide or display the table on the right when "Spatial Properties" is selected? TKS!
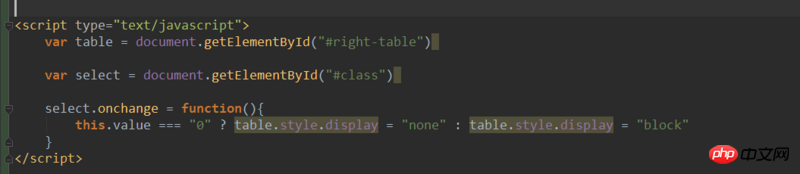
Code:



No effect! ! !
迷茫2017-06-28 09:29:40
//伪代码、手写的别见怪
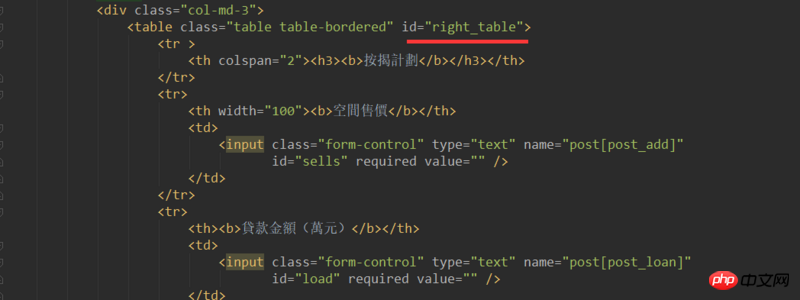
var table = document.getElementById("right-table")
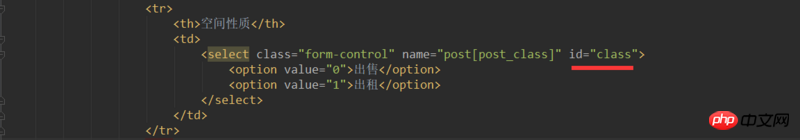
var select = document.getElementById("select")
select.onchange = function(){
this.value === "空间性质" ? table.style.display = "none" : table.style.display = "block"
}
The above code is pseudo code with comments, but there are still programmers who don’t read the comments, so I will write it here,
If you don’t understand what pseudo code is, you can look at the picture

I hope everyone will not be a fanatic
女神的闺蜜爱上我2017-06-28 09:29:40
Bind a processing function to the onchange of select and pass the currently selected value value, and then judge the value inside this function and decide whether the display is none.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function jsFunction(value) {
console.log(value);
var table = document.getElementById('table');
value == '1' ? table.style.display = 'none' : 'block';
}
</script>
</head>
<body>
<select onChange="jsFunction(this.value)" id="selectOpt">
<option value="0">0</option>
<option value="1">1</option>
</select>
<h1 id="table" >ggggggg</h1>
</body>
</html>