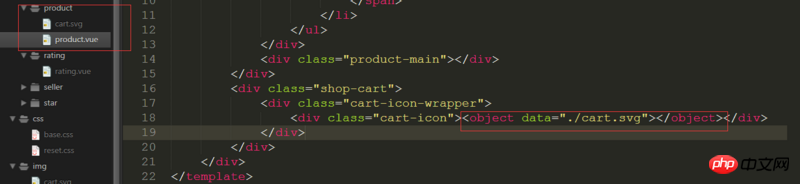
On the Internet, you can use the object element, but it reports 404, so the path is definitely correct.
Code: 
PHP中文网2017-06-28 09:28:52
Since the resource is svg, it is best to use the svg tag to reference it, so that you can resize the svg, set the fill color, and a series of svg features.
How to quote depends on which loader is used:
html:
<use xmlns:xlink="http://www.w3.org/1999/xlink" :xlink:href="require('../svg/icon-header.svg')"></use>webpack:
{
test: /\.svg$/,
loader: 'svg-sprite?' + JSON.stringify({
name: '[name]_[hash]',
prefixize: true
})
}Loader address: https://github.com/kisenka/svg-sprite-loader
You can view the API in detail.
typecho2017-06-28 09:28:52
If used as a picture, it can be used directly as a backgroundbackground-image: url('../../../static/icons/site.svg');