I encountered a problem in the project. I used vuex to manage state and data. Actions->mutations->state uses this method to modify state data. Getters obtain data. In the component, computed updates the obtained data. Problem The data is updated in mutations, but not in getters, and why is the getters only executed once?
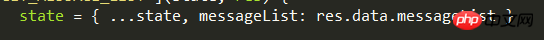
In store: 
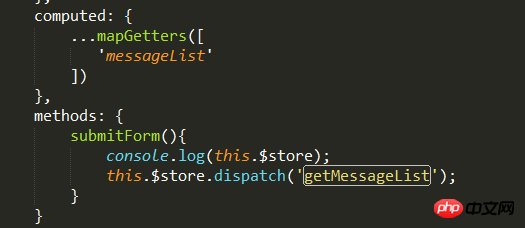
In component:

Triggering the submitForm() method will request data
伊谢尔伦2017-06-28 09:27:43
I suggest you take a good look at the official vuex documentation. Mutation changes an attribute of the state, not directly changing the state itself
淡淡烟草味2017-06-28 09:27:43
The problem is solved. There are several solutions. One is to use mapState, and the other is to change this  into an assignment form
into an assignment form
为情所困2017-06-28 09:27:43
@Msevensun My current situation is the same as yours, but when I use mapState, why does it still print the initial data instead of the asynchronously changed data?