

代言2017-06-28 09:26:00
How about changing
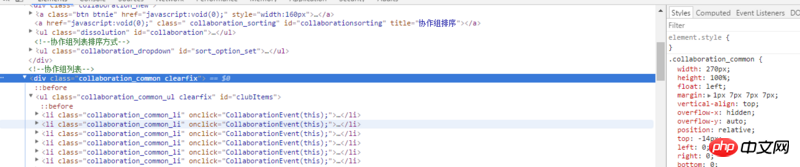
height to an absolute value? And your screenshot overflow-y is auto. Why not use hidden
某草草2017-06-28 09:26:00
I guess it’s because you used overflow: hidden and float at the same time.
It is necessary to understand the detailed explanation of CSS BFC and the origin of float and overflow: hidden. We have cleared the floats together in those years.
I will post some related questions for you. Please understand more and find solutions:
In CSS Why can overflow:hidden clear the impact of float? What is the principle?
为情所困2017-06-28 09:26:00
The outermost p needs to have a fixed height, and ul is the height: 100%;
代言2017-06-28 09:26:00
Is your ulthere is something at the same level? height: 100% will inherit the height of the parent. If ulhas content at the same level, it will hold ul down. It is recommended to wrap a p suitable for the height on the outer layer, and write ulscroll inside the p