
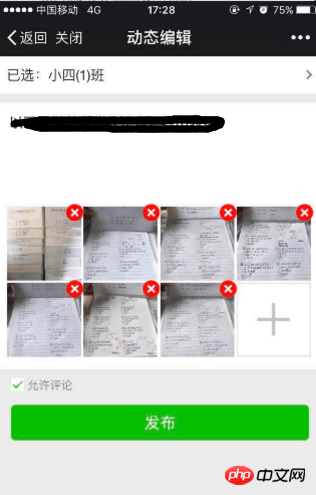
As shown in the picture above, after entering the content and adding pictures, click "Publish". Some devices do not respond. I have tried it on the test machine in hand and on my colleagues' mobile phones. The problem cannot be reproduced. Most of the mobile phones reported for failure are IOS6 and above. on WeChat
Backend colleagues reported that the frontend did not submit data (no logs were submitted), and the backend factors were temporarily excluded
Now we need to start with the front-end code to find the problem. How do I start testing the code?
Currently we have not added front-end exception monitoring

Approximate implementation ideas:
1. An object is defined to save the information of uploaded images
var uploads = {
localId: [],
serverId: []
};2. When the user selects an image, call wx.chooseImage on the WeChat side, stuff the returned results (res.localIds) into (uploads.localId), cache them, and display the results on the page (Figure 1 above)
wx.chooseImage({
count: 9,
success: function (res) {
for(var i=0; i<res.localIds.length; i++) {
var _key = res.localIds[i];
if(!selectedImageMap[_key]) {
wx_uploads_localIds.push(_key);
selectedImageMap[_key] = true; //防止图片重复
}
}
//页面本地缓存,选择班级会跳转到另外一个页面,需要将选择的图片信息缓存
setPageSessionInfo();
//修改标题
setTitle('动态编辑');
//再页面上展示已选图片
_showSelectedPic();
return false;
}
});3. Click "Publish", call wx.uploadImage to upload the image, stuff the returned serverId into (uploads.serverId) and cache it, and then submit uploads.serverIds in batches
//上传处理
function _uploadProccess() {
var _localId = uplods.localId.shift();
wx.uploadImage({
localId: _localId, // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1,// 默认为1,显示进度提示
success : function(res){
var serverId = res.serverId; // 返回图片的服务器端ID
uplods.serverId.push(serverId);
if(uplods.localId.length == 0) {
//上传队列清空, 调用发送方法
} else {
_uploadProccess(); //成功继续上传且图片为上传完成
}
},
fail : function(){
//提示失败
return false;
}
});
}代言2017-06-28 09:25:19
If you can try to process the pictures uploaded by users in advance, because some pictures are very large, I have not used WeChat's upload picture API. I made the input tag myself before. If the picture is large in size, the program will die after uploading. Later, after the user uploaded it to the front end, the image was processed and sent to the back end, and there was no problem.
女神的闺蜜爱上我2017-06-28 09:25:19
Seeing that you are calling the WeChat interface, and the errors reported are all iOS, please pay attention to the WeChat js library version quoted. Generally speaking, it is 1.0.0, but in fact it has been updated to 1.2.0, and the new version The library is updated with content related to the iOS client WKWebview kernel~